2.9.1 学生数据的结构
2.9节我们将使用循环来完成一个数据展示,最终的结果如下所示:

这个的html并不难实现,这是一个表格,假设列是固定的,第一行也是固定的,然后学生的数据是这样的:

我们循序渐进来显示整个列表。
首先就是只显示序号、学生学号和姓名,第一个数据可以通过下标实现,第二和第三个数据都在stduent对象里,分别是student.username和student.nickname
template部分如下,所示,它是一个表格:
<table border="1"><tr> <th>序号</th> <th>学号</th> <th>姓名</th></tr><template v-for="(s,i) in chapterStudies" :key="s"> <tr> <td>{{i+1}}</td> <td>{{s.student.username}}</td> <td>{{s.student.nickname}}</td> </tr></template></table>这个表格的第一行是固定的,它有三列也是固定的。
接下来是学生数据,循环显示。由于下标i是从0开始的,所以我们加1,变成了{{i+1}}
只要students的数据给定了,那么这个表格就会循环出所有学生数据。
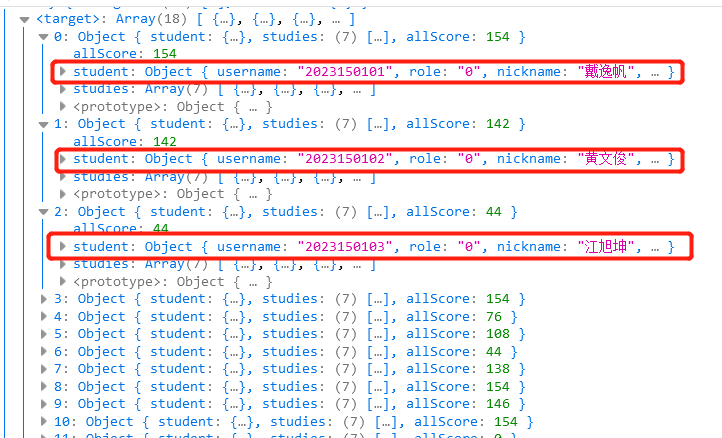
为什么是s.student.name呢?因为我们取得的chapterStudies是这样的:

chapterStudies是一个数组,数组的每个元素都是这样的结构:allScore,student,studies。
其中student就是我们这一节要获取的数据,它本身是一个对象,有多个属性。本节第二张图可以看到student的属性。
于是遍历chapterStudies的临时变量s,要用s.student.usename才能获取学号,以此类推。
接下来是获得学生数据,这部分将发起http请求,获得远程数据库返回的数据。
