2.9.3 显示成绩
最后一步是显示所有成绩,但是这个成绩和前面学生信息不太一样,成绩本身就是数组里的元素!来看看原始的json数据:

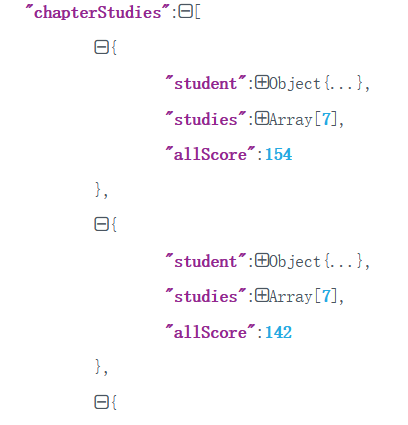
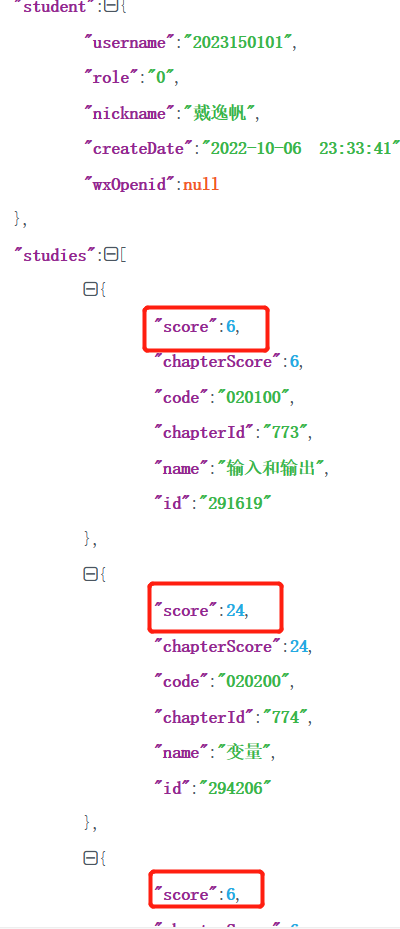
chapterStudies有三个属性,其中allScore是一个整数,student是一个对象(上一节显示出来的数据),studies是一个数组(这一节要显示的数据),再看看studies数组:

每个学生的成绩都保存在studies这个数组里面,而我们其实只需这个对象的score属性。
大概是这样一个逻辑:
<template v-for="(s,i) in chapterStudies" :key="s"> <tr> <td>{{ i+1 }}</td> <td>{{ s.student.username }}</td> <td>{{ s.student.nickname }}</td> 用v-for遍历s.studies,循环显示所有score </tr> </template>实际上,就是循环里面又有循环的问题。尝试解决这个问题。
