3.1 组件
vue的每个页面,都是一个组件。组件是什么呢?
想象一下这个场景,你有5个页面都有同样的一块内容,例如顶部的菜单或者底部的版权信息

如果5个页面,都拷贝这一部分的代码过去,那就似乎就解决问题了。但这带来了维护的问题,例如课程有变动,需要改动五个页面!而且这种改动有可能是三个层面的:HTML、JS和CSS。如果页面的数量是50个呢?那琐碎的工作简直让人难以忍受。从jsp时代开始就有了共享一段代码块的功能,而在vue里,共享已经变成了基于组件开发。
一个组件可以是一个页面,也可以是一个页面的一部分,例如菜单、底部信息、广告、两侧导航条等等。
1.vue的所有页面都是组件。
之前创建的Login.vue,Home.vue就是组件,事实上,后缀为vue的文件就是vue的组件。
2.页面有可能由数个组件构成。
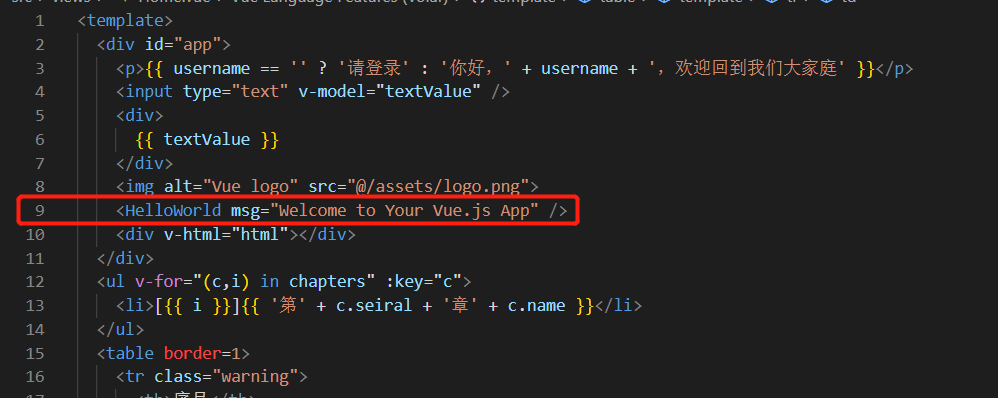
例如Home.vue(最开始在App.vue)里面的Helloworld组件:

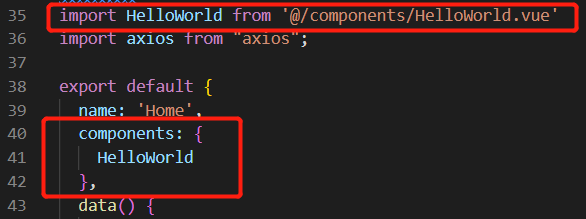
还要在js部分导入:

3.组件可以给数个页面使用。
这样只要HelloWorld组件修改过,那么所有使用了HelloWorld的组件都会同步,再也不需要修改所有页面了。
