5.3 中间内容部分组件Main.vue
一.创建Main.vue
菜单和底部信息这两个组件,在App.vue里使用了,因为这两部分被所有页面共享,但接下来的这个主页,就不能放入App.vue(除非就一个页面)。
虽然我们现在只有一个页面,但要为了将来两个或者多个页面准备。
接下来新增Main.vue页面,此页面和前面两个不同,它是一个完整的页面:
在src/views下创建文件Main.vue,下面是新增组件Main的三部分完整代码:
<template> <div id="main" class="container"> <div id="content" class="col-sm-offset-2 col-sm-8"> <div class="row"> <div id="box1"> <div class="nickname visible-xs col-xs-12" style="font-size: 10px; text-align: right"> 你好,游客。 <a href="login.jsp">请登录,</a> </div> <img class="col-xs-6 col-xs-offset-3 col-sm-5 col-sm-offset-0" src="images/java.jpg" alt=""/> <p v-if="mainInfo" class="col-xs-12 col-sm-7"> <span class="info">你正在学习<span class="bg-info">{{mainInfo.courseName}}</span> </span> <span class="info">你上次学习到<a id="studyLink" href="study.jsp?c=11#060100">{{mainInfo.chapterName}}</a> </span> <span class="info">已完成{{mainInfo.percent*100}}%<progress max="1" v-bind:value="mainInfo.percent"></progress> </span> </p> <p v-else class="col-xs-12 col-sm-7"> <br/> 你正在学习 <span class="bg-info">Java程序设计</span> <br/> <span>循序渐进,在线练习,自动批改,适合零基础的学习者</span> 你还没任何学习记录哦, <a id="studyLink" href="study.jsp">点击这里</a> ,开始你的Java之旅吧! </p> </div> </div> <div class="row"> <div class="col-md-5 hidden-xs"> <ul class="imageList"> <li class="first"><span>坚持每天学习一点</span> <br/> <span>扫码使用小程序,手机也可以学习java哦</span> <img class="wxQr" src="https://www.codessp.cn/images/codesspwx.jpg"/> </li> </ul> </div> <div class="errorInfo col-md-7"> <ul> </ul> </div> </div> </div> <input type="hidden" value="" id="username"/> <br class="clear"/> </div></template>2.JavaScript部分:
export default{
name:"Main",
data(){
return{
mainInfo:{
courseName:"java程序设计",
chapterName:"8.1 类的基础",
percent:0.85,
},
}
;
},
}
3.css部分
#box1 { overflow: hidden; margin: 0 0 35px 0; border-bottom: 1px dotted; padding-bottom: 20px;}#box2 { overflow: hidden; float: left;}#box3 { width: 300px; overflow: hidden; margin: 0 0 0 420px; outline: 1px solid #ccc; float: left;}#content { padding: 20px 40px 0px 40px; background: #fff; position: relative; border-radius: 10px; box-shadow: 0 2px 8px #ccc; border-left: 5px solid #ccc; border-right: 5px solid #ccc;}#content #studyLink { font-weight: bold; color: #ad8667;}#main { position: relative; /* min-width: 1001px; */ color: #5e5e5e;}#main strong { color: #3e3e3e;}#main a { color: #242424;}#main h2,#main h3,#main h4 { color: #242424;}#main ul { list-style: none;}#main ul li { border-top: dotted 1px #b3b3b3; padding-bottom: 20px;}#main ul li.first { padding-top: 0; border-top: 0; font-weight: bold;}#main ul li.first .info { padding-left: 0px; border-top: 0; font-size: 12px; font-weight: normal; line-height: 14px; color: red;}.wxQr{ display: block; width: 129px; margin-left: auto; margin-right: auto;}#main ul.imageList li { padding: 15px 0 15px 0;}p span.info { display: block; padding: 2px;}
接下来,我们就要新增一个路由入口,否则此Main.vue永远无法访问。
二.配置路由
现在我们来介绍一下路由。路由相当于页面跳转,不同的是,它是组件间的跳转。
它分两个部分:
1.配置路由
首先需要把组件和url的模式绑定起来,这部分在src/router下的index.js定义

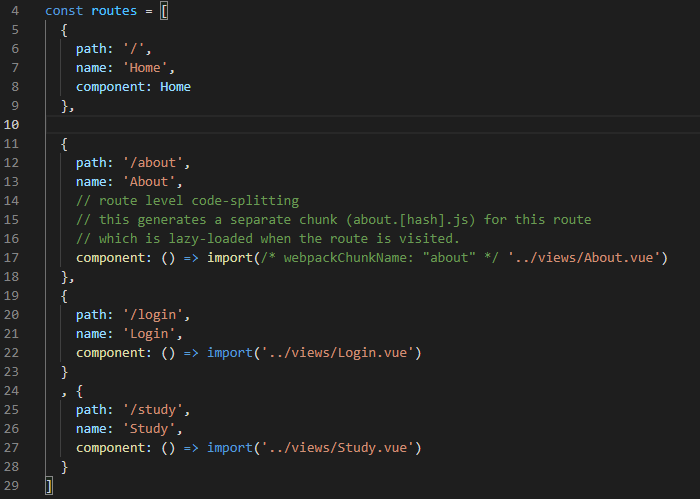
我们只需要关注这部分代码。其中path就是url模式,name是这个模式的名字,component是这个url模式对应的是哪个组件。用上面的代码举例:
这是主页http://localhost:8080/,它对应了Home这个组件
那么http://localhost:8080/#/login就对应了Login这个组件
现在要新增一个/main的入口,这样访问http://localhost:8080/#/main可以访问到新增的Main.vue
2.路由后填充的位置
访问http://localhost:8080/#/login这样的url后,并不是页面全部都替换成Login组件的内容,主页仍然是以index.html为模板,然后主要组件仍然是App.vue。那这个“被点击”到的组件该怎么显示?显示到哪里呢?
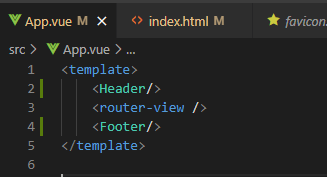
答案是router-view标签,被点击后的组件,就会填满router-view所在的位置,所以这个时候app.vue应该是这么写:

如第三行代码所示。这种模式是假设所有网页的头部菜单和底部信息都是一样的。这样点击了哪个模式,就找到对应的组件,然后取代App.vue中间的router-view标签。
最后,Header.vue组件关于主页的链接,已经是"/Main",我们点击顶部菜单的主页,就能访问到Main.vue
