2.2 发送json数据
现在http请求,早就不再单纯发送html了,前后端分离的技术架构的流行,让json的数据格式得到广泛的应用,前半部分的前端发送的请求,全部都是以JSON作为应答数据。Demo项目,发送了一个Hello World字符串到网页,这一节我们要看看Spring Boot如何发送一个json格式的字符串作为应答。
其实只需要返回一个JSON格式的字符串就可以了,我们修改一下root函数,如代码7-2所示(使用了双引号的转义字符):
@CrossOrigin @GetMapping("/")public String root(){ return "{\"info\":\"Good\"}";}
修改了root,返回一个json数据
为何要加@CrossOrgin?
一个Web服务通过http取得另一个Web服务的资源。例如localhost:8080请求localhost:8081的资源,在本节就是vue服务请求了SprintBoot服务,就会被禁止,浏览器按F12,查看控制台,可以看到错误信息:“已拦截跨源请求:同源策略禁止读取位于 http://localhost:8081/ 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。状态码:200。”
root函数上多了一个标签@CrossOrigin,这是为了解决跨源请求被拦截而设置的。后面使用Nginx部署项目的时候,会介绍另一种解决方法。
启动Spring Boot,然后在浏览器访问localhost:8080,可以看到响应,如图所示:

可以看出,这仅仅是一个JSON字符串,在网页上显示平平无奇。
但这一个小小的改进,就可以进行首次的前后端联合:前端请求,后端给出JSON响应,然后前端把响应值读出到网页。
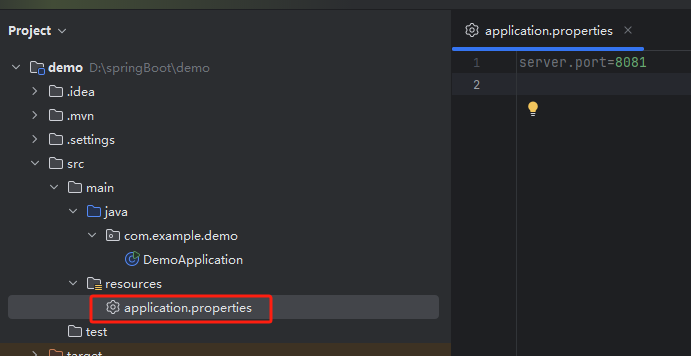
由于等下vscode启动前端项目,也会占用8080端口,这就会造成冲突。现在把Spring Boot的启动端口改为8081。打开demo项目,找到目录src/main/resources,里面有一个没有内容的文件application.properties,添加server.port=8081,如图所示:

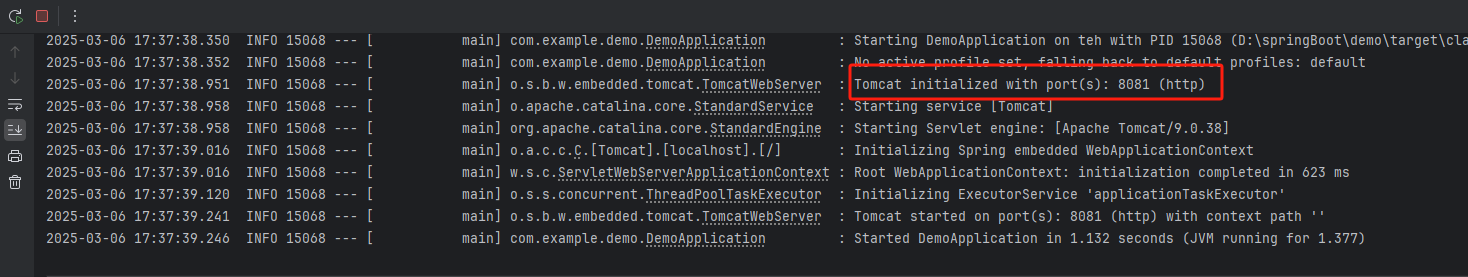
重启Springboot,从启动信息可以看到端口已经改成了8081:

再访问的话,URL端口就要改成8081:


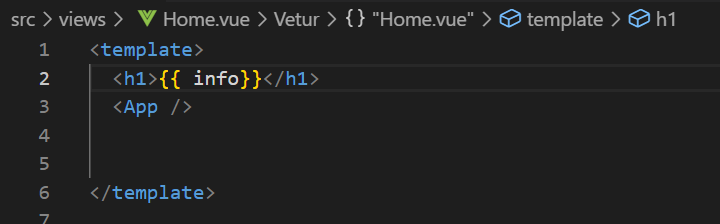
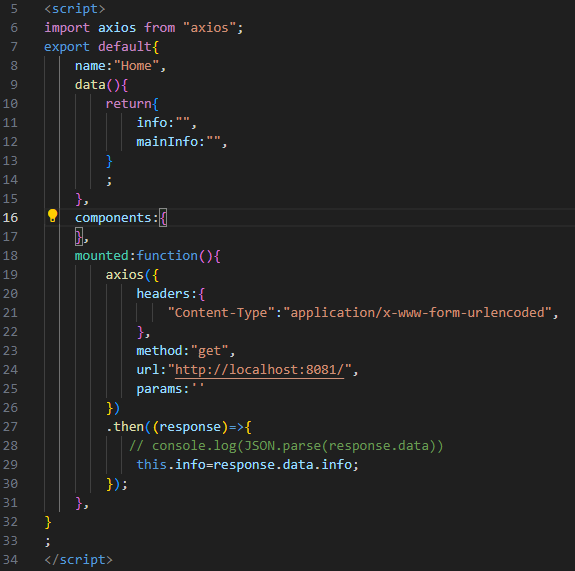
接下来修改script部分:
import App from "@/App.vue";import axios from "axios";export default{ name:"Home", data(){ return{ info:"", mainInfo:"", } ; }, components:{ App, }, mounted:function(){ axios({ headers:{ "Content-Type":"application/x-www-form-urlencoded", }, method:"get", url:"http://localhost:8081/", params:'' }) .then((response)=>{ //打印后台返回的数据 console.log(response.data); this.info=response.data.info; }); },};最后如图所示,红色部分是新增的:

传过来的JSON字符串会自动转换成JavaScript对象。最后启动两个项目:vue和Spring Boot。
注意,要同时启动前端和后台项目,两个都是http服务器。
前端启动项目,是在vscode的命令行里执行npm run serve。默认使用端口8080。
后台启动项目,是在Spring Boot中直接执行com.example.demo的DemoApplication.java文件,使用端口8081。此后除了测试,通常不在浏览器中直接访问后台服务。
如果页面需要数据,前端向后台发起http请求,后台响应把数据返回,前端把数据显示在页面上。
在浏览器访问vue项目的主页localhost:8082/(或者是8080,看vscode启动信息),实际上访问了Home页面,效果图如图7-8所示:

至此,一个最简单的前端后台的结合就完成了。Vue发起http请求,Spring Boot项目响应此请求,返回结果,然后vue取得结果显示在页面上。
