3.1 项目准备
一.使用远程的前端
无需在后台开发机器启动前端,前端网址为:
二.自启动前端项目
适合同时学习前端的
前端项目使用node.js启动
下面是需要下载的开发环境。
这是JavaScript的开发环境,基本任何js框架都需要安装
这是其他版本:
安装完后,在控制台(win+R键,然后输入cmd),输入
node -v
可以看到安装的版本,如图:

如果显示“'node'不是内部或外部命令,也不是可运行的程序或批处理文件。”那说明没有安装成功。
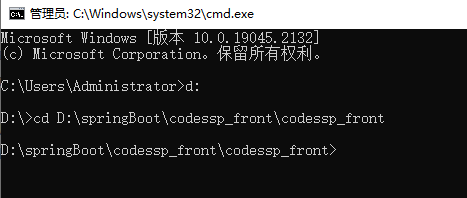
1.使用cmd启动。cmd命令进入前端项目的路径,使用npm run serve命令,就可以启动了。
使用cd命令进入项目路径:

输入npm run serve启动:

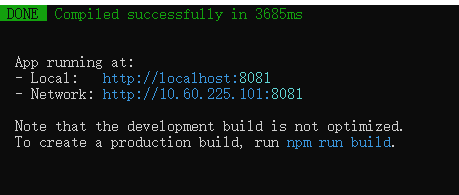
启动成功:

或者
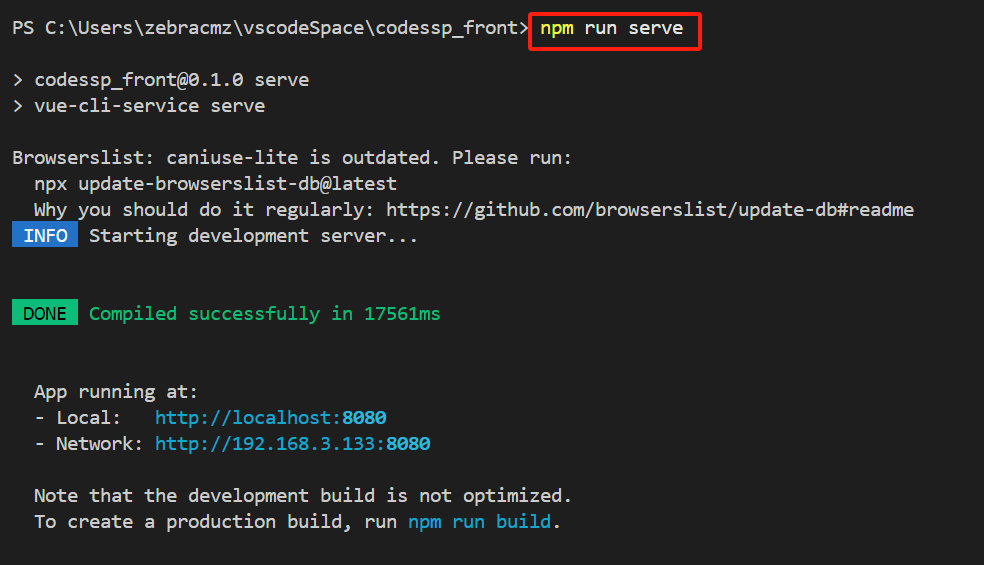
2.使用vscode启动。用vscode打开前端项目,使用npm run serve命令
如下图所示,出现绿色表示启动成功:

然后就可以在浏览器输入http://localhost:8080访问:

这是一个没有数据的前端页面,所有需要连接数据库的功能也无法实现,接下来就由我们去实现其中的一部分。
三.后台配置:
首先是数据库:
远程数据库如下:
119.23.27.100
用户名:tester
密码:codessp
数据库名:develop
四.修改前端的后台请求端口
前端项目要求的后台端口是5000,确保Springboot在5000端口启动
