2.2 部署网站
接下来,我们就要通过tomcat来启动网站。
1.新建项目
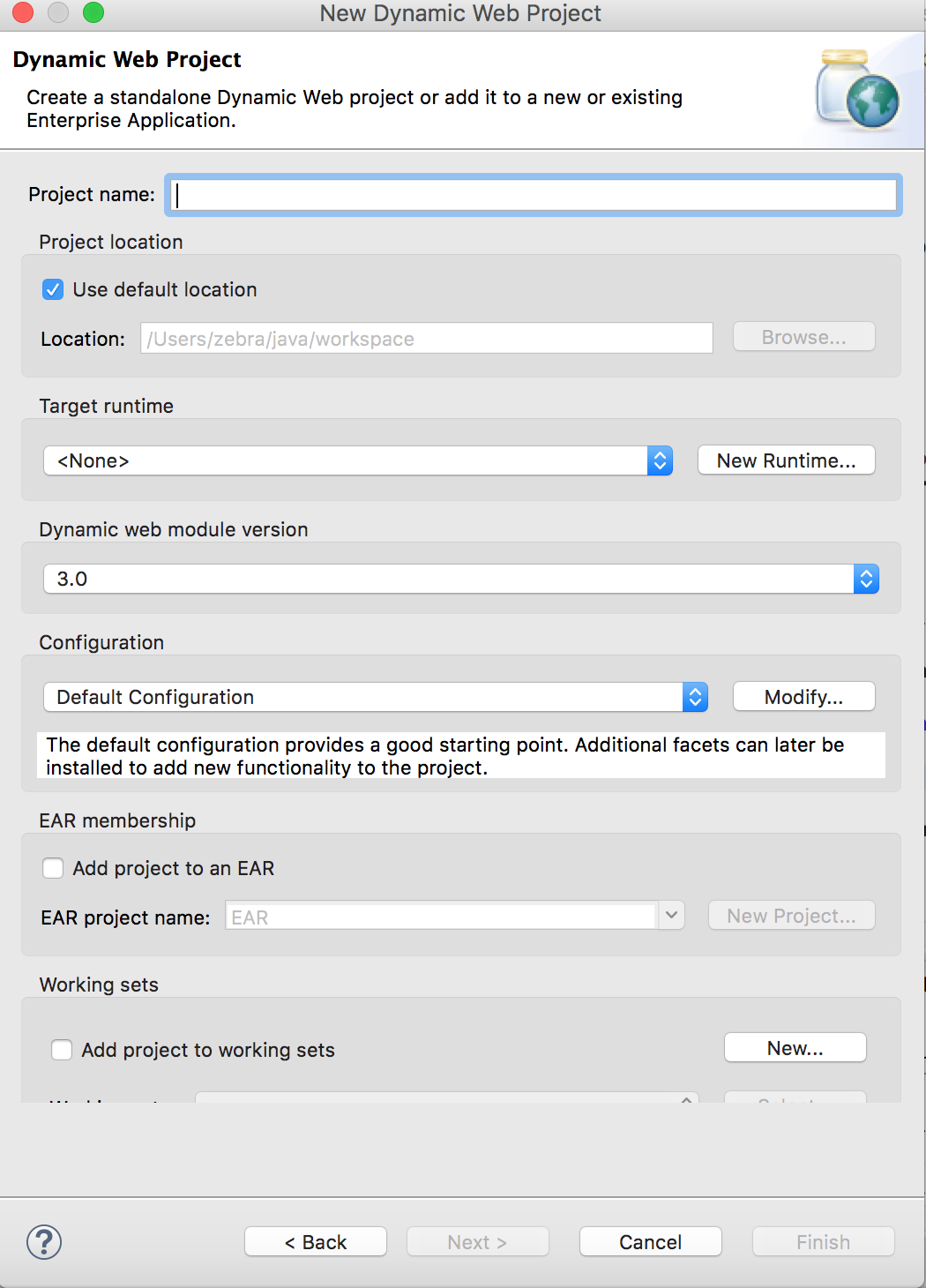
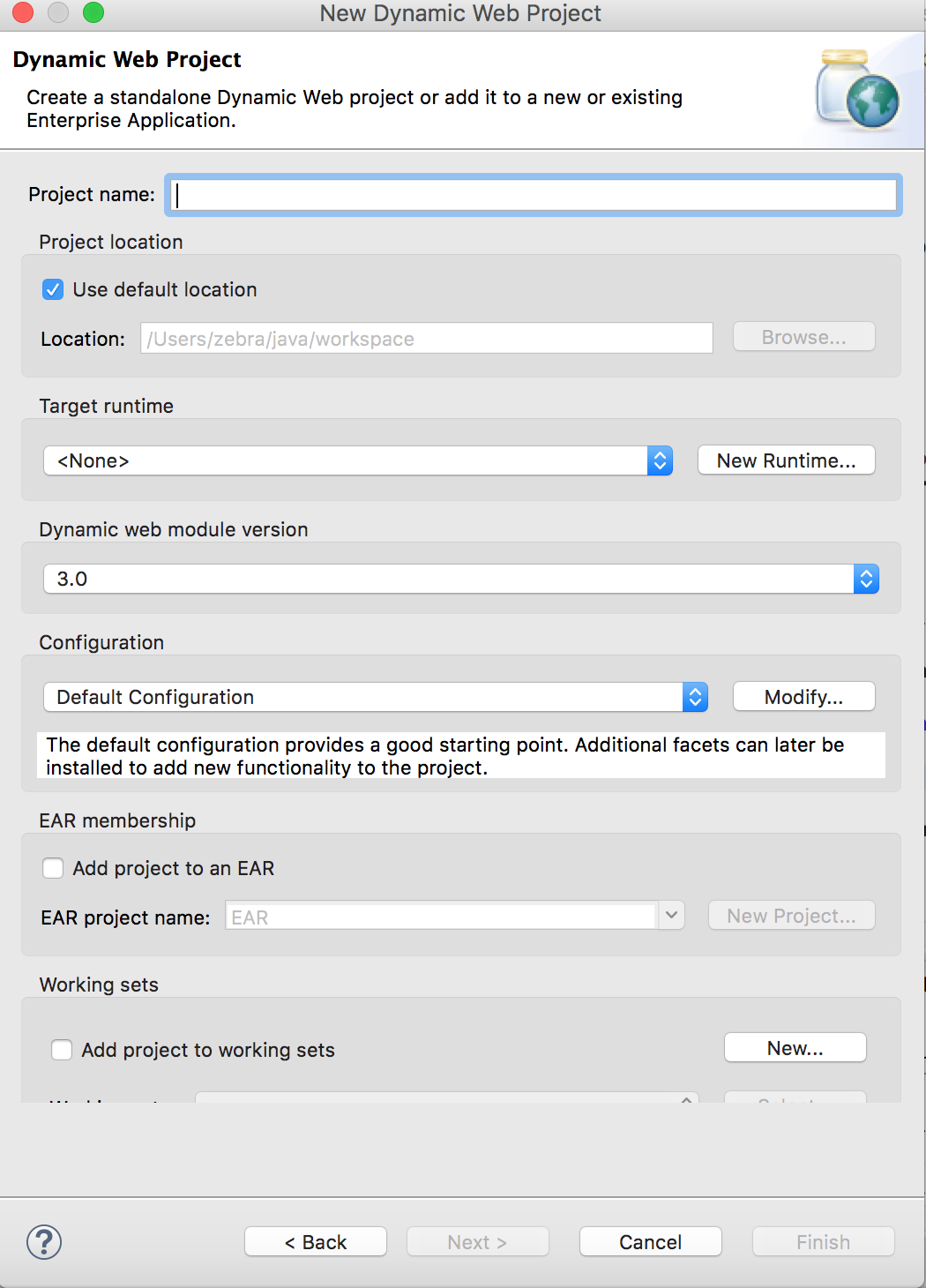
打开eclipse,选择file->new->project..菜单,在弹出框里找到web文件夹,点开后选择Dynamic Web Project。

写上项目的名字,点击完成或者finish就可以了。通常项目的名字是网站拼音首字母,例如图书馆TSG。
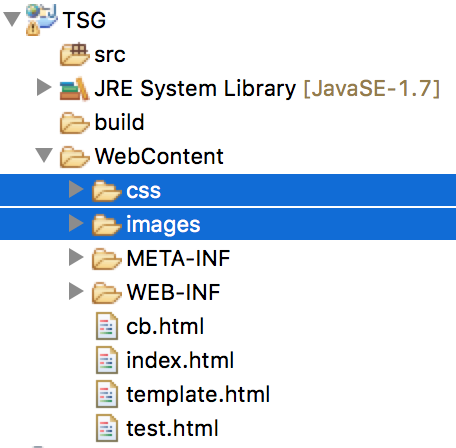
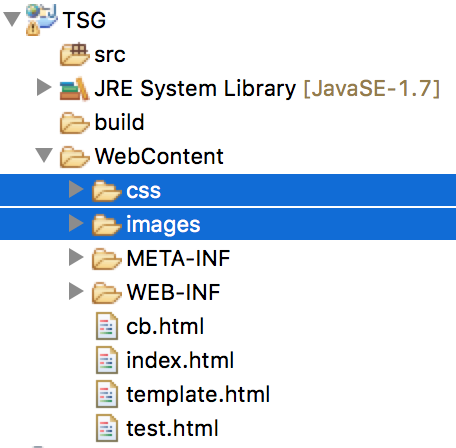
2.我们点开项目,看看里面的结构:

src是java源文件夹,所有的java文件都放在这里webContent放置网页。把你的网站的所有内容复制到这个文件夹,注意不要粘贴到里面的WEB-INF文件夹里。
现在项目看起来像这样:

其中images是网站图片的文件夹,css是网站的css文件夹,以后还会有JavaScript的文件夹
3.通过tomcat部署网站
tomcat也可以部署一个静态网站,现在我们就把网站部署到tomcat,并从浏览器访问。
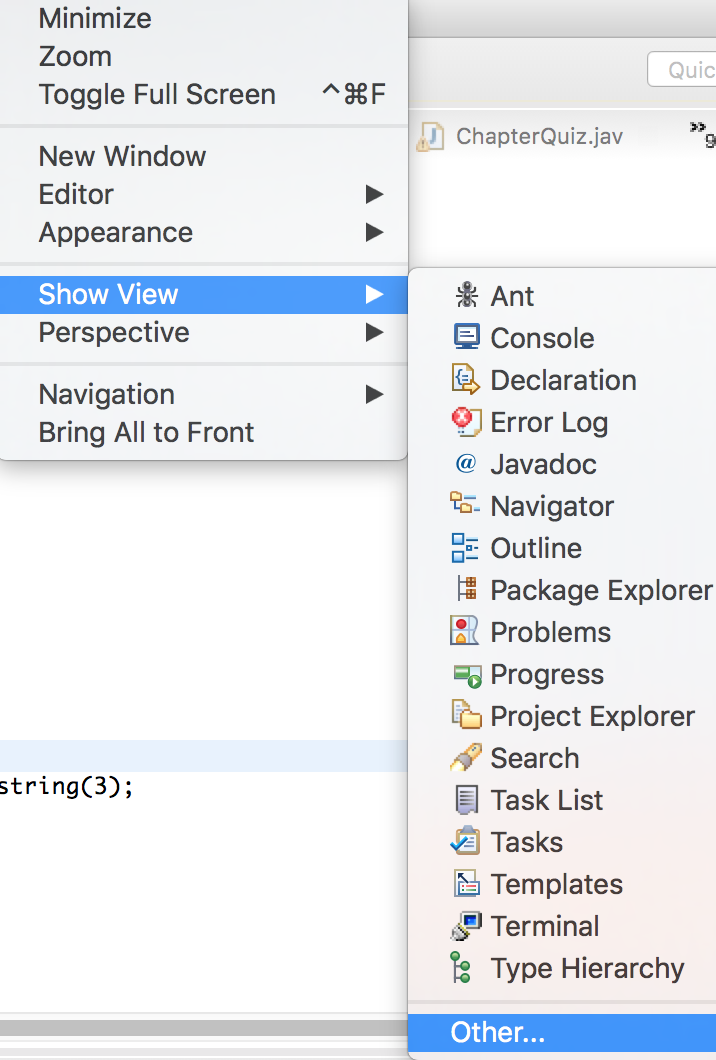
(1)首先找到server视图。
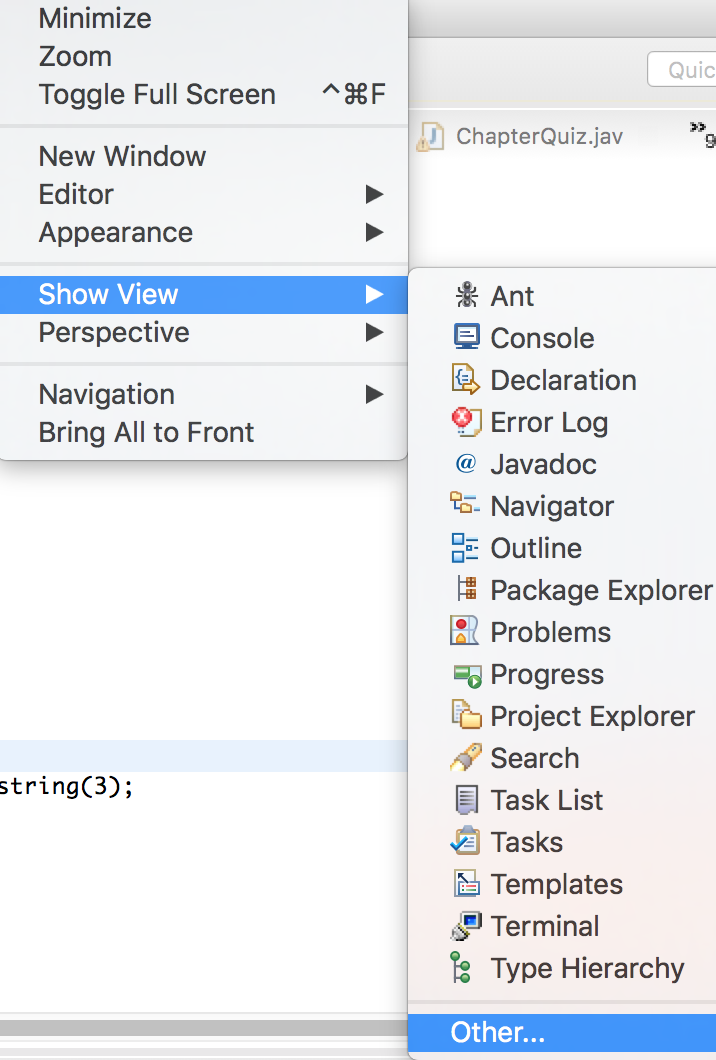
点击window->show view ,如果在弹出菜单中没有找到server,就点击最下面的Other...

然后在弹出框的最上面输入server,就能发现server了,点击添加
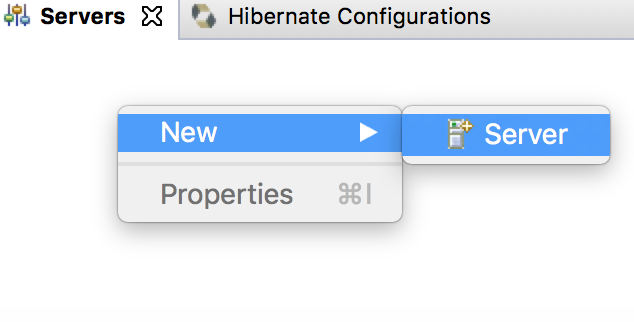
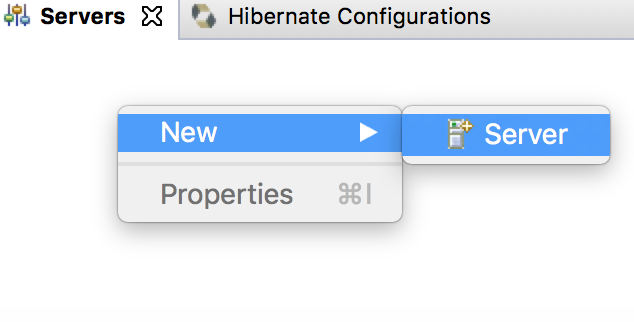
(2)在server视图的空白处右键点击,选择New->Server

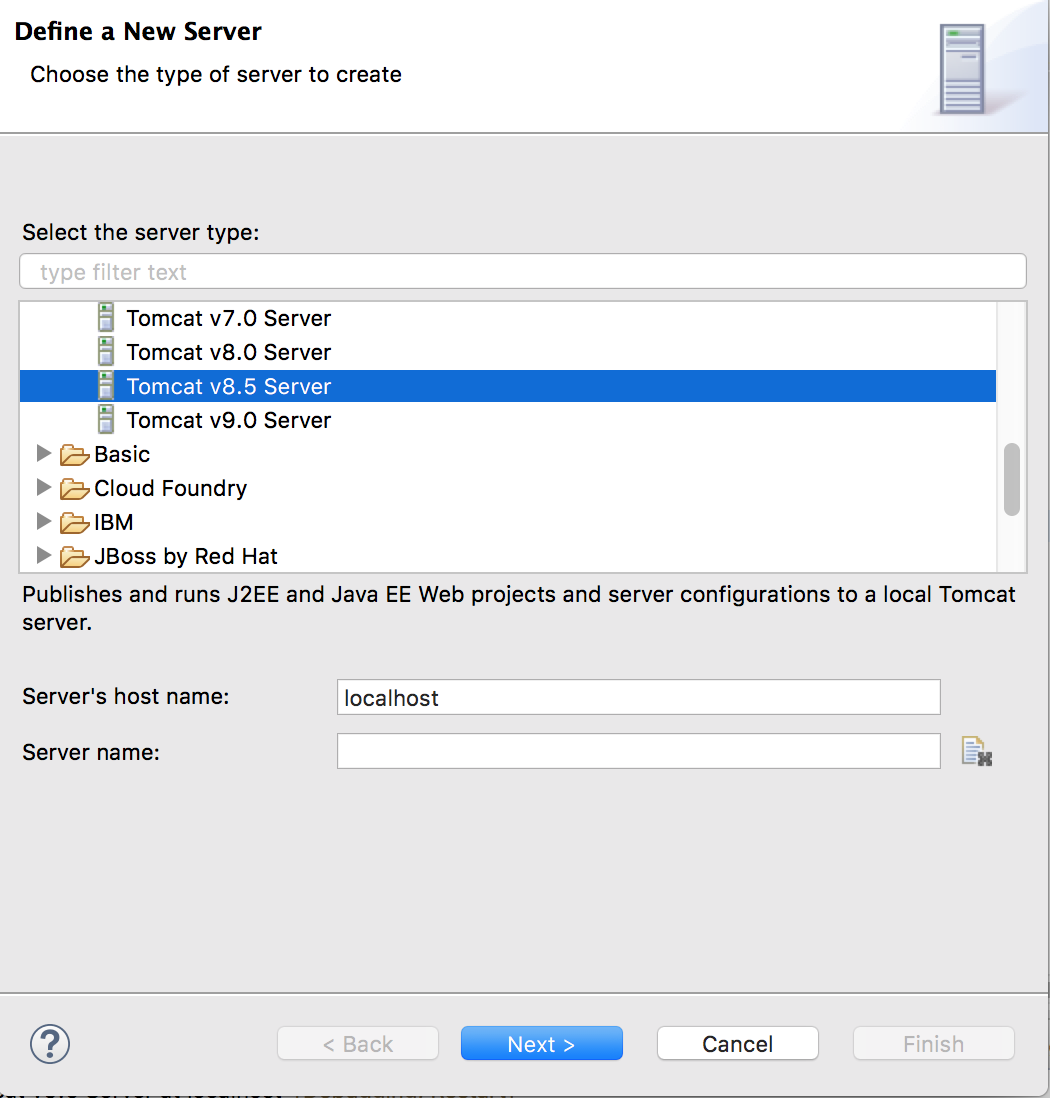
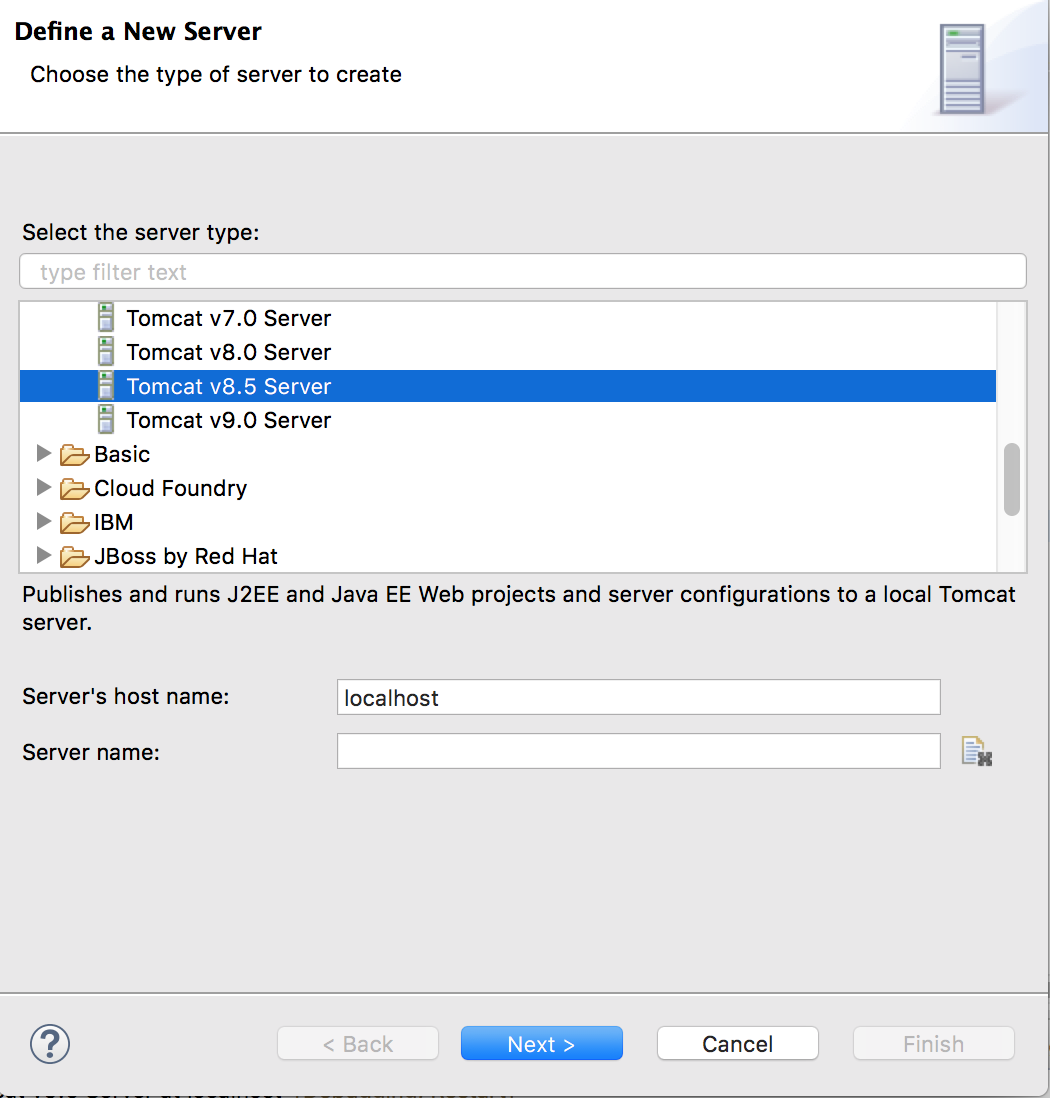
弹出如下,选择已安装的tomcat版本,点击下一步

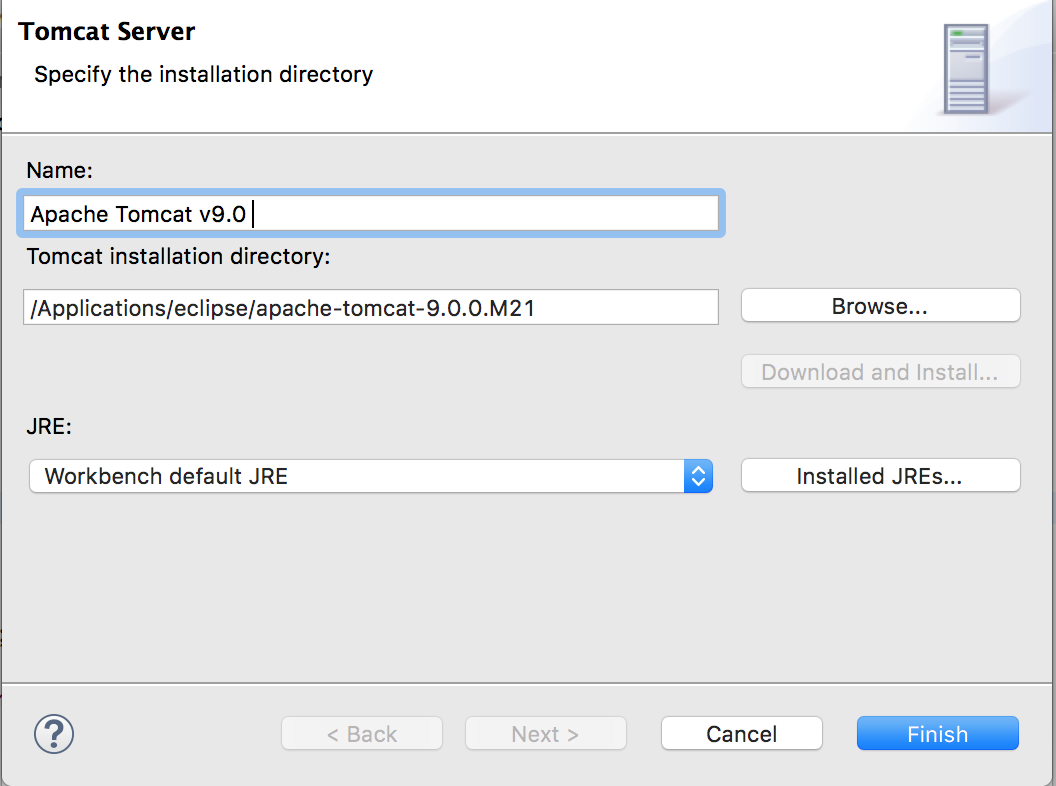
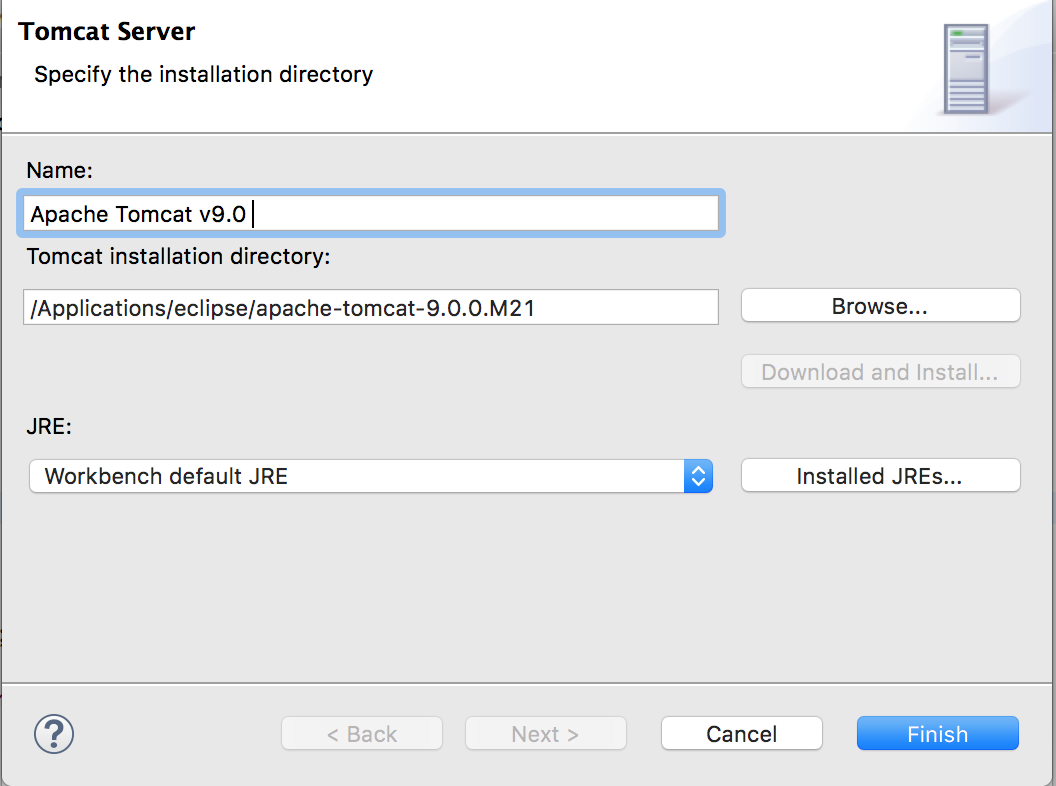
(3)弹出框如下,点击browse,这里选择你的tomcat路径,点击下一步。

这一步相当于把已安装的tomcat绑定到eclipse了
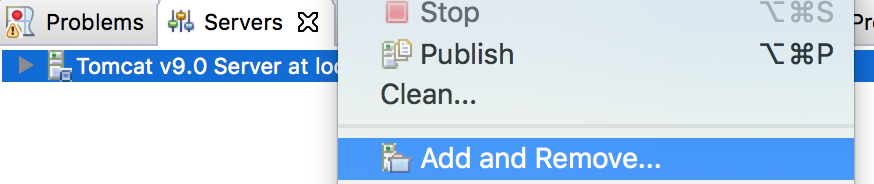
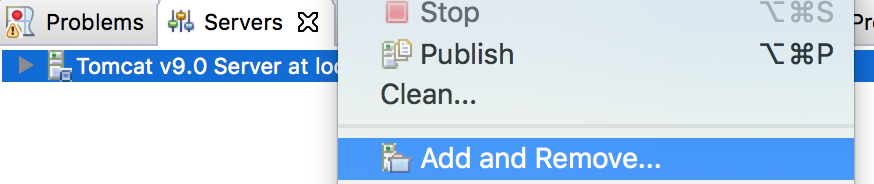
(4)server这时候应该有一个server项目,右键点击,在弹出框选择add and remove

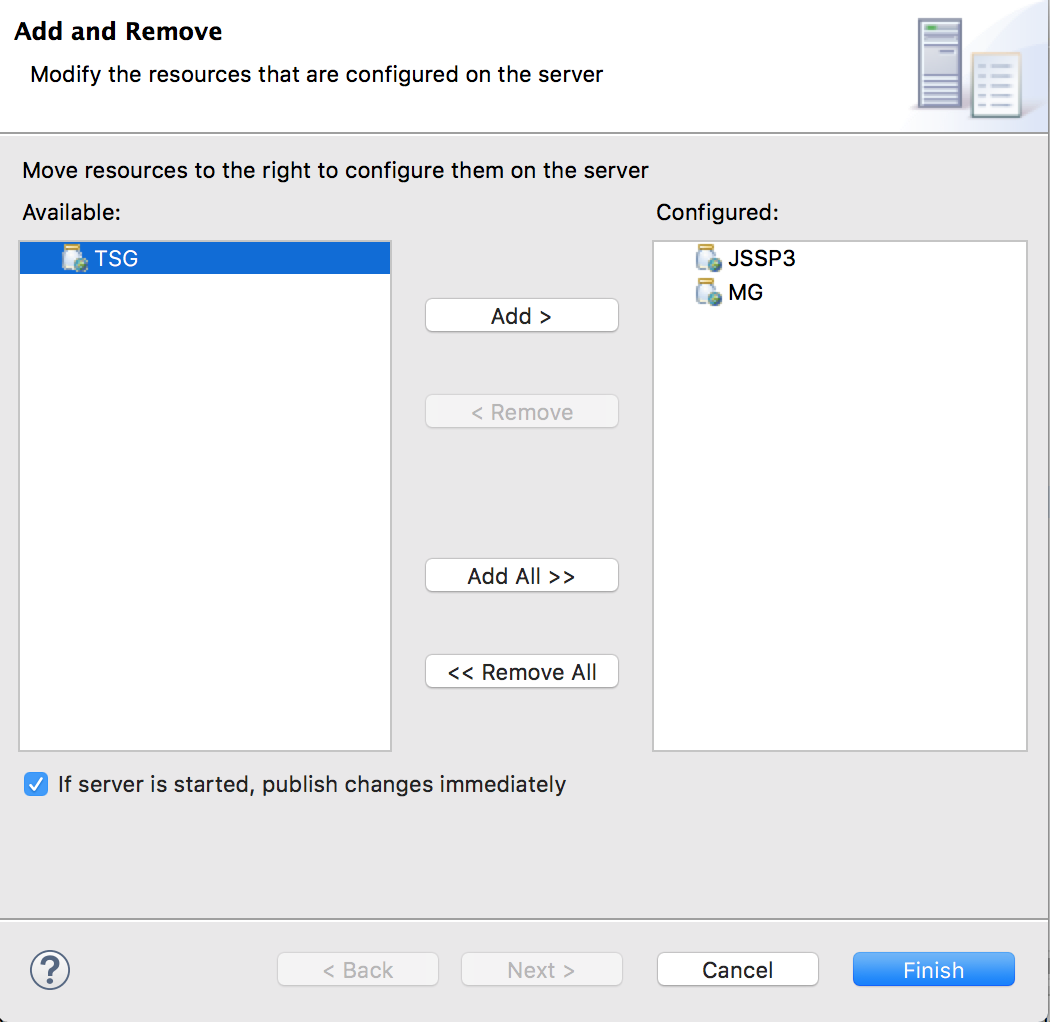
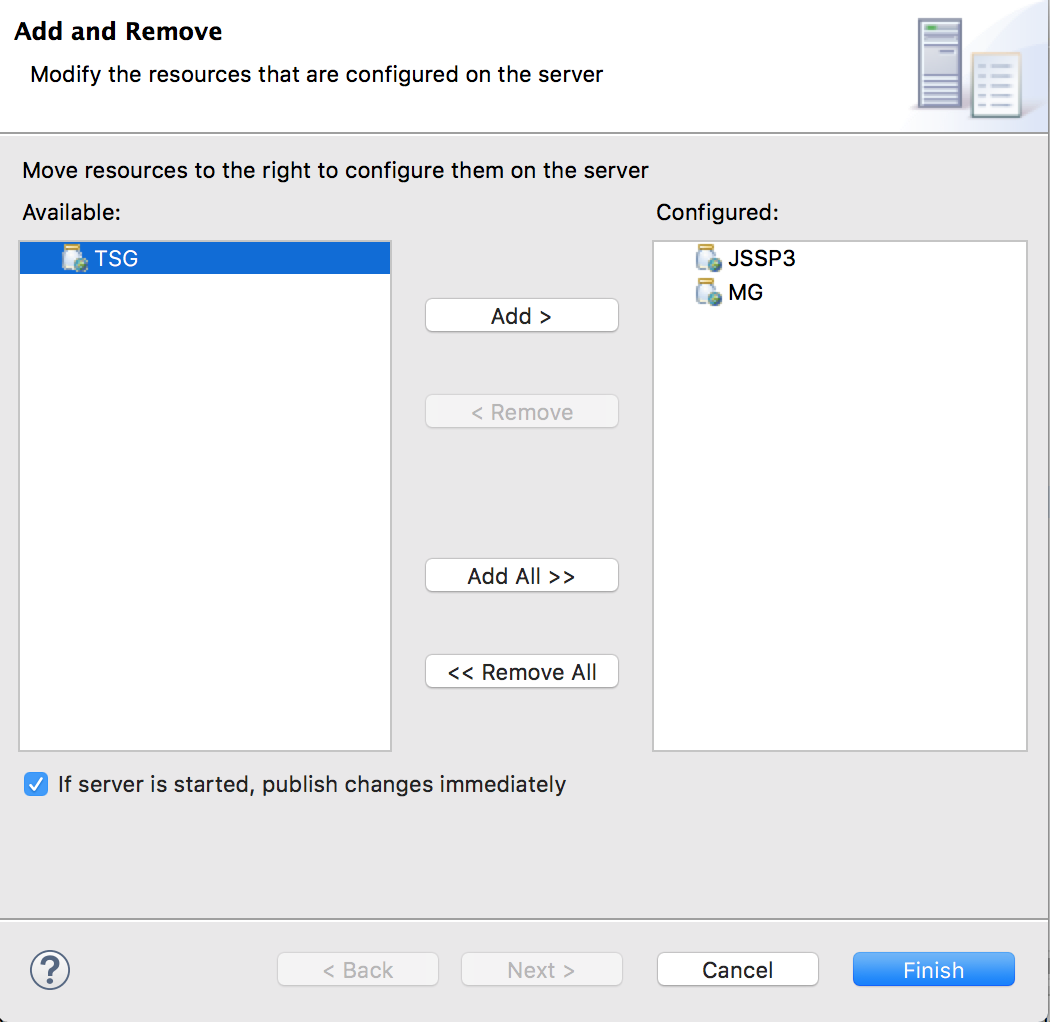
这一步要把项目添加到server,如下图:

如果左边并没有你的项目,说明在创建项目的时候,并不是Dynamic Web类型,解决办法是重新建一个项目
(5)启动网站。
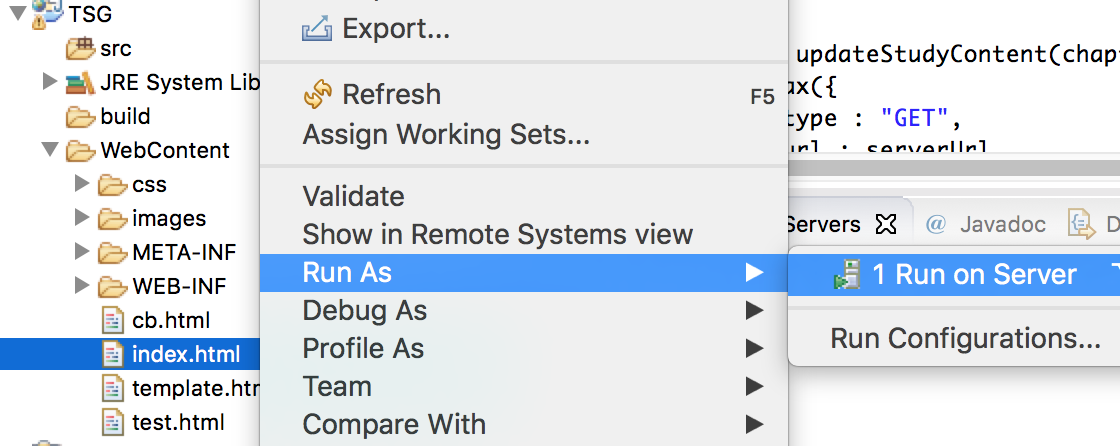
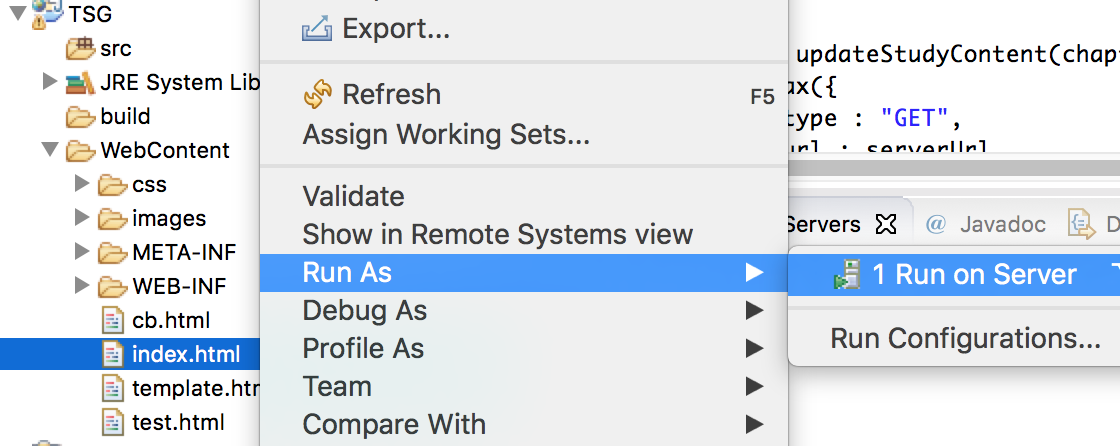
用两种方法。一是右键直接点击要访问的页面,选择Run As-> Run On Server,如下图:

eclipse会打开一个内嵌页面,显示页面的内容:

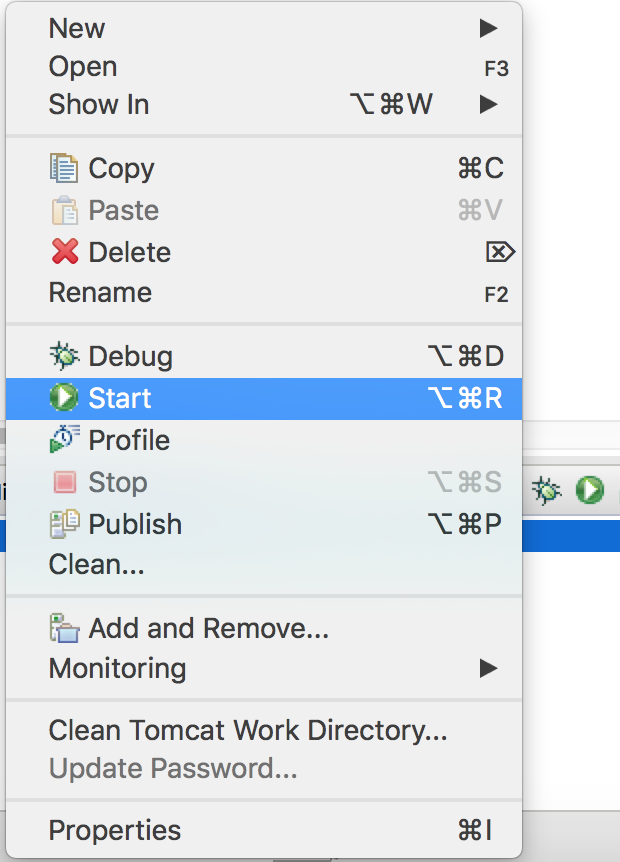
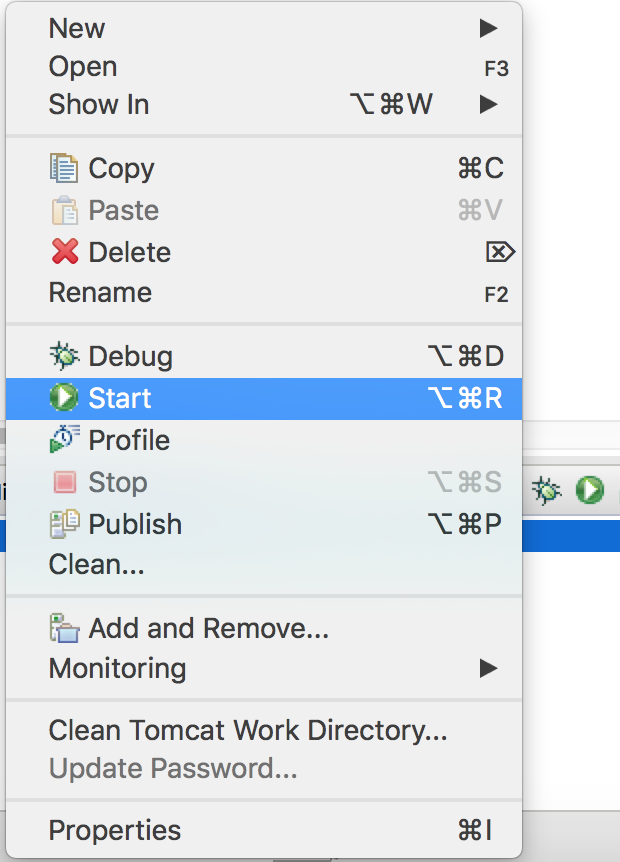
另一种方法是先启动tomcat。

然后打开浏览器,输入网址:http://localhost:8080/项目名 来访问,也可以先用上面的方法启动某个页面,然后复制地址,再粘贴到浏览器上访问
1.新建项目
打开eclipse,选择file->new->project..菜单,在弹出框里找到web文件夹,点开后选择Dynamic Web Project。

写上项目的名字,点击完成或者finish就可以了。通常项目的名字是网站拼音首字母,例如图书馆TSG。
2.我们点开项目,看看里面的结构:

src是java源文件夹,所有的java文件都放在这里webContent放置网页。把你的网站的所有内容复制到这个文件夹,注意不要粘贴到里面的WEB-INF文件夹里。
现在项目看起来像这样:

其中images是网站图片的文件夹,css是网站的css文件夹,以后还会有JavaScript的文件夹
3.通过tomcat部署网站
tomcat也可以部署一个静态网站,现在我们就把网站部署到tomcat,并从浏览器访问。
(1)首先找到server视图。
点击window->show view ,如果在弹出菜单中没有找到server,就点击最下面的Other...

然后在弹出框的最上面输入server,就能发现server了,点击添加
(2)在server视图的空白处右键点击,选择New->Server

弹出如下,选择已安装的tomcat版本,点击下一步

(3)弹出框如下,点击browse,这里选择你的tomcat路径,点击下一步。

这一步相当于把已安装的tomcat绑定到eclipse了
(4)server这时候应该有一个server项目,右键点击,在弹出框选择add and remove

这一步要把项目添加到server,如下图:

如果左边并没有你的项目,说明在创建项目的时候,并不是Dynamic Web类型,解决办法是重新建一个项目
(5)启动网站。
用两种方法。一是右键直接点击要访问的页面,选择Run As-> Run On Server,如下图:

eclipse会打开一个内嵌页面,显示页面的内容:

另一种方法是先启动tomcat。

然后打开浏览器,输入网址:http://localhost:8080/项目名 来访问,也可以先用上面的方法启动某个页面,然后复制地址,再粘贴到浏览器上访问
