6.3 综合应用三
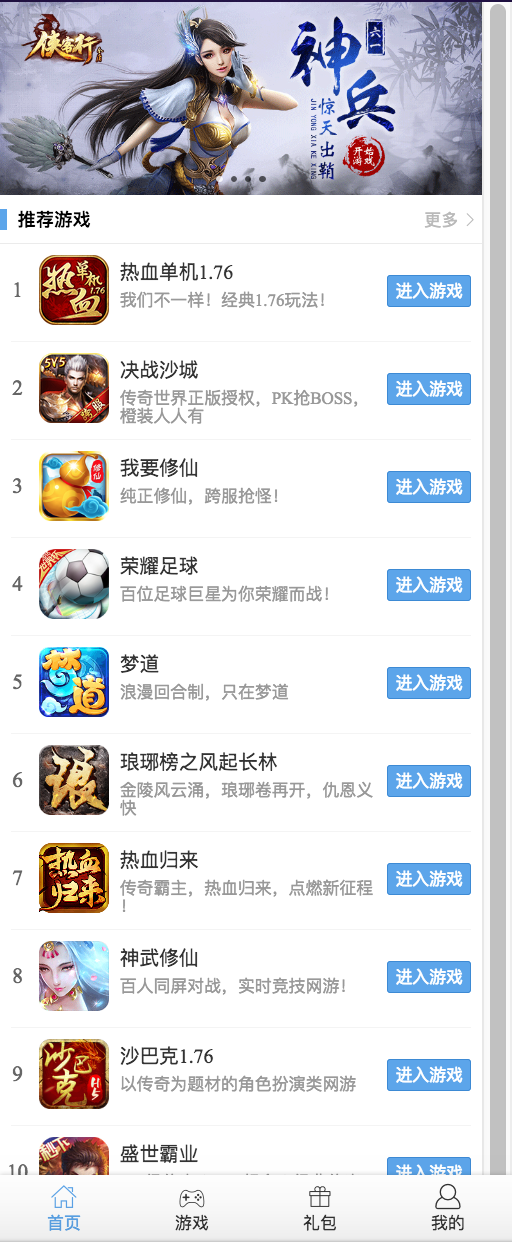
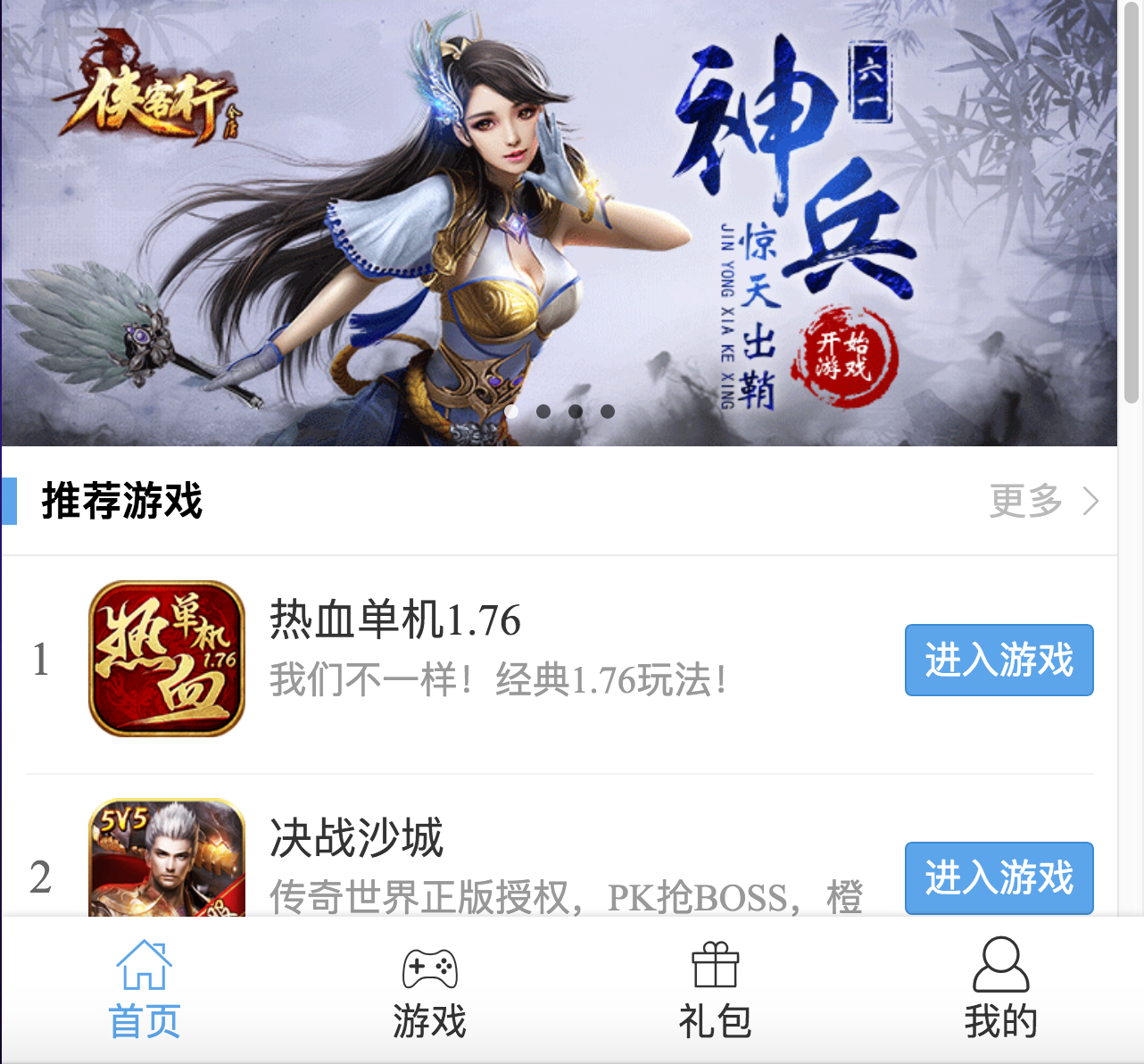
完成下方示例的网页,要求
1.优先适应手机屏幕,手机屏幕按下方要求,其余分辨率可自行决定
2.上方是轮播图
3.中间至少有10个条目
4.下方菜单固定,也就是不管有没有滚动到下面,都需要显示菜单。可以使用css的position:fixed来固定这个div
5.主要测试框架设计,所有图片及内容自选


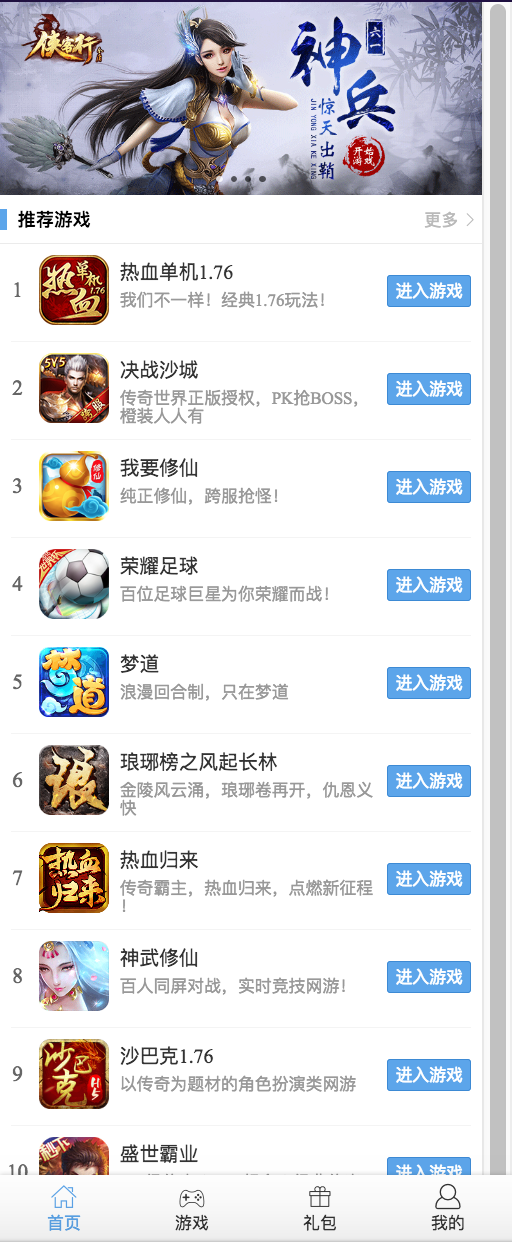
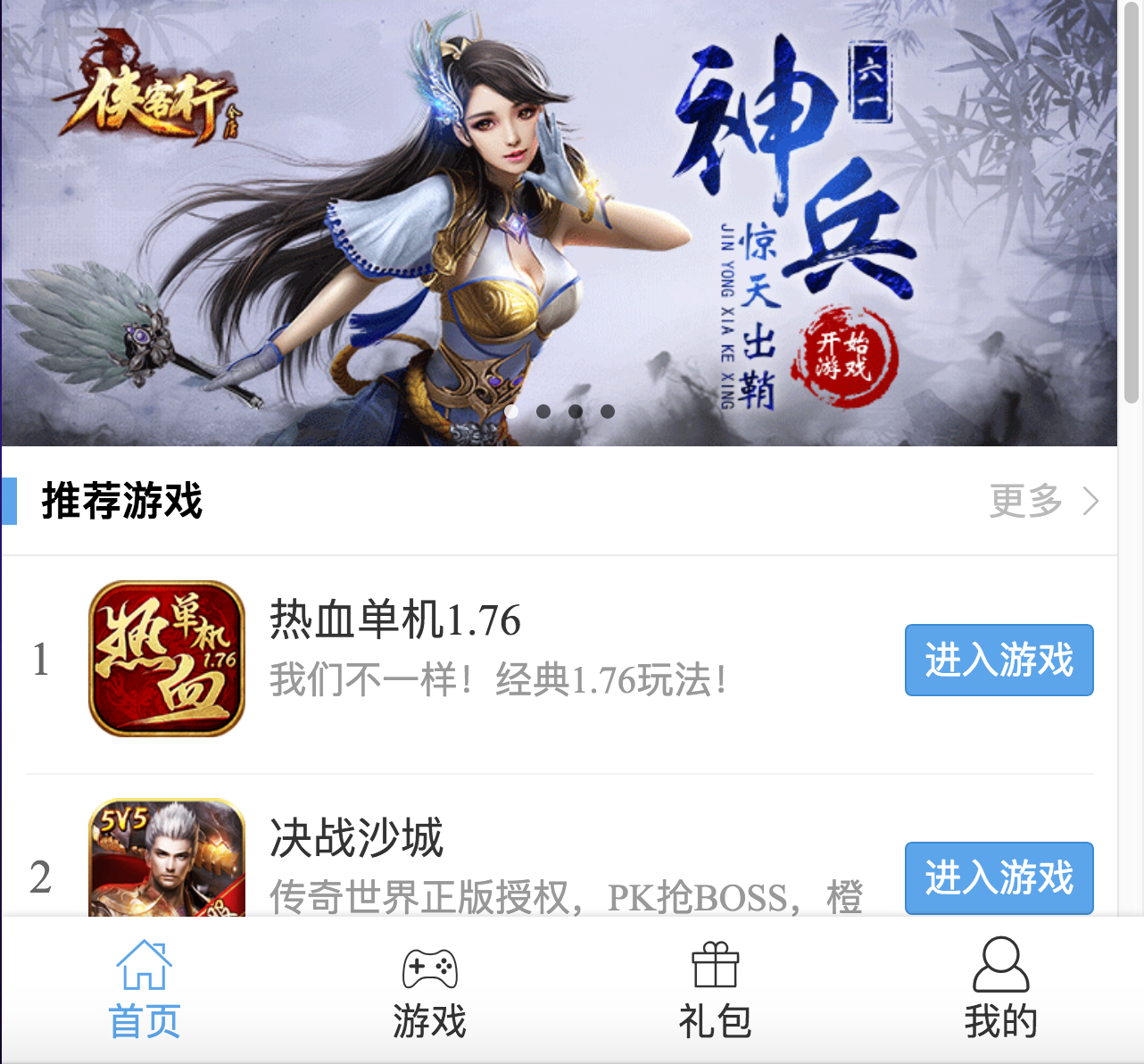
1.优先适应手机屏幕,手机屏幕按下方要求,其余分辨率可自行决定
2.上方是轮播图
3.中间至少有10个条目
4.下方菜单固定,也就是不管有没有滚动到下面,都需要显示菜单。可以使用css的position:fixed来固定这个div
5.主要测试框架设计,所有图片及内容自选