1.1 前端和后端
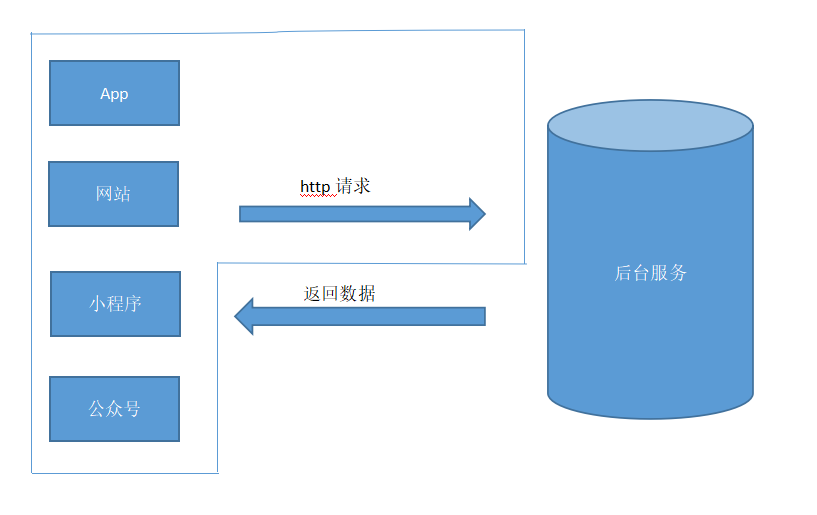
为了适应同一个数据源,多个界面的需求(例如京东有PC端、小程序、app),现在的开发分成了前端和后台。
前端和后台,是按照http协议(关于HTTP请求,可参考此处)进行数据的传输,前端发起http请求,后台响应数据,前端把响应的数据取出来“填”到界面。

用这样的开发模式,就可以做到不同的前端,共用同一个后台。而这类后台返回的不再是一个网页,而是纯数据。例如这个链接(纯数据返回),就是一个纯数据的返回(这种“名称:值”格式叫做JSON):
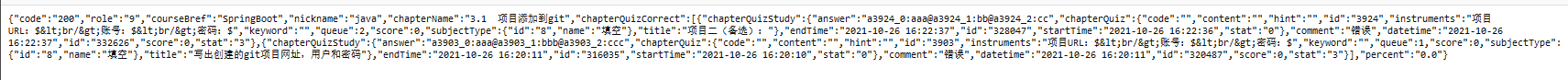
它的原始形式是这样的字符串:

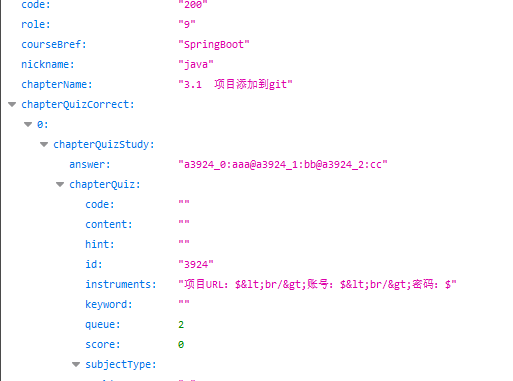
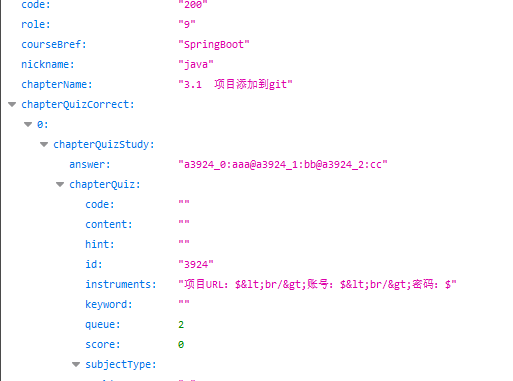
格式化后更直观:

前端开发用直白的话来说,就是做一个界面,给什么数据就显示对应的内容。前后端涉及的技术如下:
| 网页前端 | 后台 | |
|---|---|---|
| 作用 | 显示界面 | 准备数据 |
| 技术 | HTML负责框架、CSS负责样式,JavaScript负责发起http请求、处理数据 | 接受http请求,查询数据库,发回JSON结构的数据 |
| 常用框架 | vue.js、angular | SpringBoot,JSP,PHP,ASPX |
| 运行 | 在浏览器运行(小程序在微信、支付宝等) | 运行在远端服务器 |
