1.4 vue开发环境设置
下面是需要下载的开发环境。
一. vsode
越来越多人使用vscode(visual studio code)作为前端开发工具,它是微软提供的一款免费开发工具。下面是下载地址:
更多下载,如解压包或获取最新版本,可点击下方链接下载:
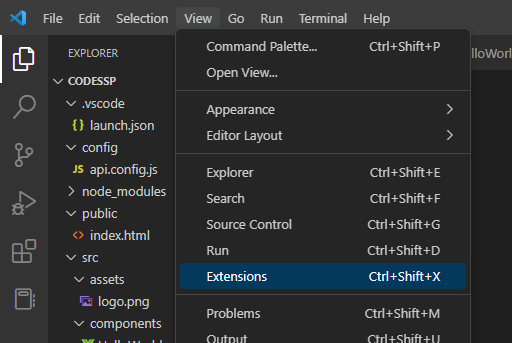
还有一个比较受欢迎的开发工具是HBuilder,可自行百度安装。中文插件安装,点击菜单的view->extensions,如图所示:

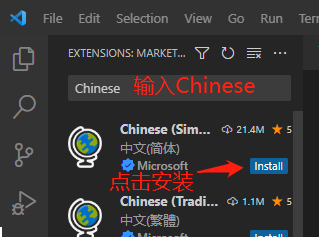
进入插件页面,在左上角的搜索框输入Chinese,等待加载插件后点击install安装:

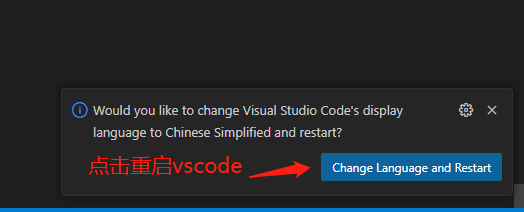
插件安装完后右下角提示重启,点击蓝色按钮重启vscode安装完后右下角提示(也可以手动重启vscode):

二. node.js
这是JavaScript的开发环境,基本任何js框架都需要安装
这是其他版本:
安装完后,在控制台(win+R键,然后输入cmd),输入
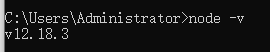
node -v
可以看到安装的版本,如图:

如果显示“'node'不是内部或外部命令,也不是可运行的程序或批处理文件。”那说明没有安装成功。
三. Git
git是源代码管理,可把源代码上传到云,
