13.1 项目准备
二.前端项目
前端项目使用node.js启动
下面是需要下载的开发环境。
这是JavaScript的开发环境,基本任何js框架都需要安装
这是其他版本:
安装完后,在控制台(win+R键,然后输入cmd),输入
node -v
可以看到安装的版本,如图:

如果显示“'node'不是内部或外部命令,也不是可运行的程序或批处理文件。”那说明没有安装成功。
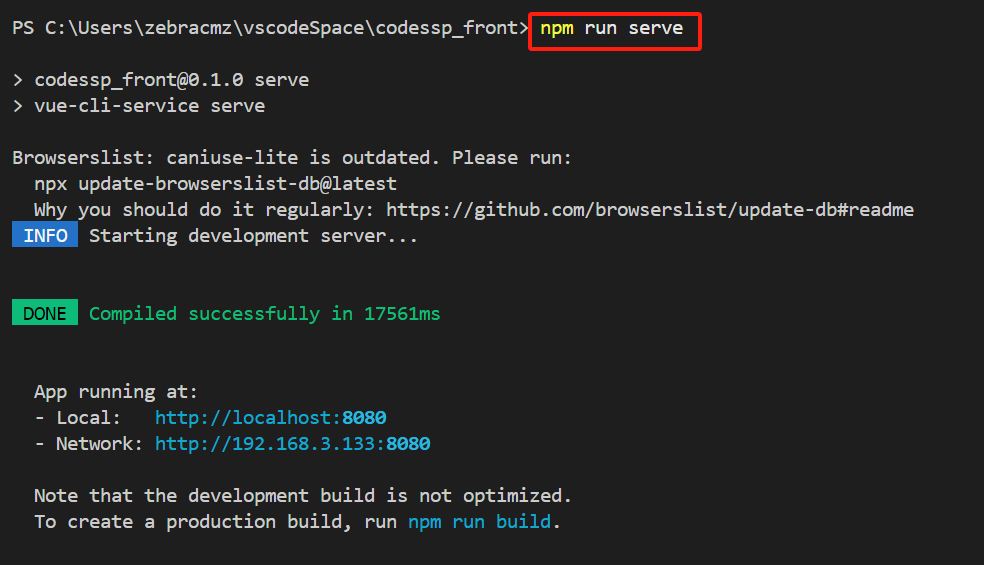
1.使用cmd启动。cmd命令进入前端项目的路径,使用npm run serve命令,就可以启动了。
或者
2.使用vscode启动。用vscode打开前端项目,使用npm run serve命令
如下图所示,出现绿色表示启动成功:

然后就可以在浏览器输入http://localhost:8080访问:

这是一个没有数据的前端页面,所有需要连接数据库的功能也无法实现,接下来就由我们去实现其中的一部分。
三.后台配置:
首先是数据库:
远程数据库如下:
119.23.27.100
用户名:tester
密码:codessp
数据库名:develop
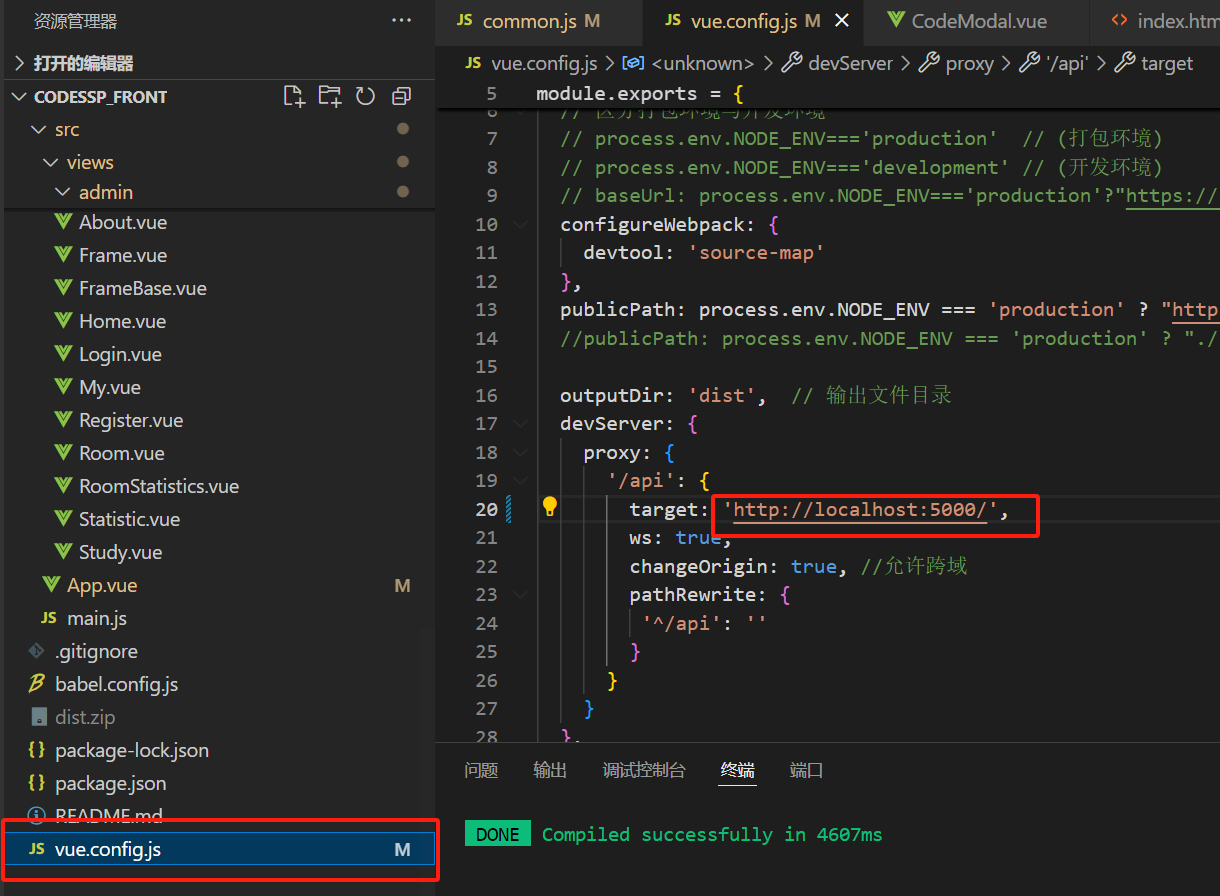
四.修改前端的后台请求端口
后台启动,使用flask的默认端口是5000,而前端项目要求的后台端口是8081,修改前端项目的配置,修改它访问后台根目录的地址,如图所示:

项目有两个主要文件:
1.sql.py
所有数据库相关函数都写在此文件
下面是sql.py(此文件名是自定义的)文件的部分代码:import pymysqldef get_conn(): conn = pymysql.connect(host="119.23.27.100", port=3306, user='tester', password="codessp", database="develop") return conndef find_user(username): conn = get_conn() cursor = conn.cursor() sql1 = "select * from user where username=%s" cursor.execute(sql1, username) result = cursor.fetchone() conn.close() #关闭连接 return result
2.app.py
flask启动,已经处理http请求的文件
import jsonfrom flask import Flask, render_template, jsonify, request, Responseimport sqlapp = Flask(__name__)from flask_cors import CORSCORS(app, resources={r"/*": {"origins": "https://www.codessp.cn"}})@app.route('/login', methods=["POST"])def login(): username = request.form.get('username') # 从url里取得参数username的值 password = request.form.get('password') # 从url里取得参数psw的值 print(username + password) conn = sql.get_conn() cursor = conn.cursor() sql1 = "select * from user where username=%s" cursor.execute(sql1, username) res = cursor.fetchone() if res is None: data = { "code": "400", "info": "用户名不存在", "data": "" } elif res['password'] != password: data = { "code": "401", "info": "密码错误", "data": "" } else: del res['password'] data = { "code": "200", "info": "", "data": { "course": "1", "user": res, "url": "main" } } return Response( json.dumps(data, ensure_ascii=False), # 关键参数,防止中文乱码 mimetype='application/json' )if __name__ == '__main__': app.run()