13.8 *统计
菜单的统计,点击进去后计算各章节的练习题得分情况。链接如下:
使用远程前端,需要的app.py前面加上下面两行代码:
from flask_cors import CORSCORS(app, resources={r"/*": {"origins": "https://www.codessp.cn"}})
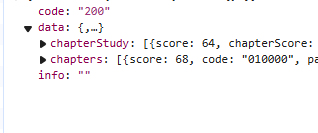
前端以post方式发送username(用户名)和courseId(章节id)以及chapterId(章节id,如果为-1表示查询所有章节)到chapterStudy,后台根据这两个值查询chapter_study表并返回,json如下:

data返回了两个数组,第一个是各章节学习情况,第二个是章节信息。
一. 各章节学习情况:
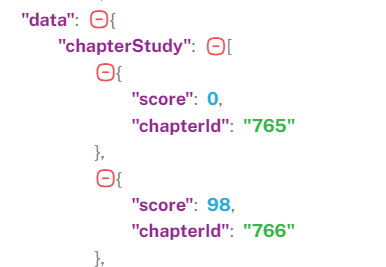
各章节学习情况ChapterStudy:

实际上只需要返回chapter_study的score以及chapterId两个字段,具体的查询是这样的:
首先根据courseId,在chapter表查询所有code为0000结尾的章节的id(0000结尾的表示是第一章、第二章这种,不包括1.2,2.3这类子章节)。
然后把查到的章节id和用户名到chapter_study查询score就可以了,使用一条sql语句,子查询就可以做到。具体SQL怎么写可问AI工具。
二. 章节信息:
根据courseId(章节id)以及chapterId(章节id,如果为-1表示查询所有章节)查询章节信息,需要和上面查询的章节id一致。

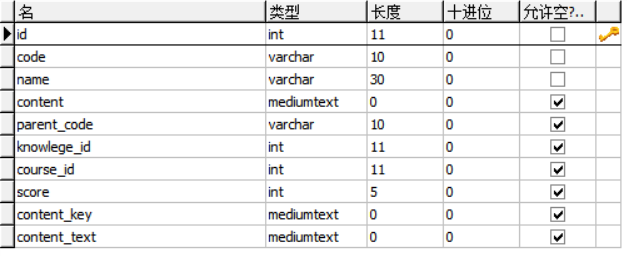
下面是chapter表的字段

1.code、id、name、parent_code、score直接从数据库取出
2.serial数据库里并没有,而是通过code计算出来的,例如010000就是第一章,010100就是1.1
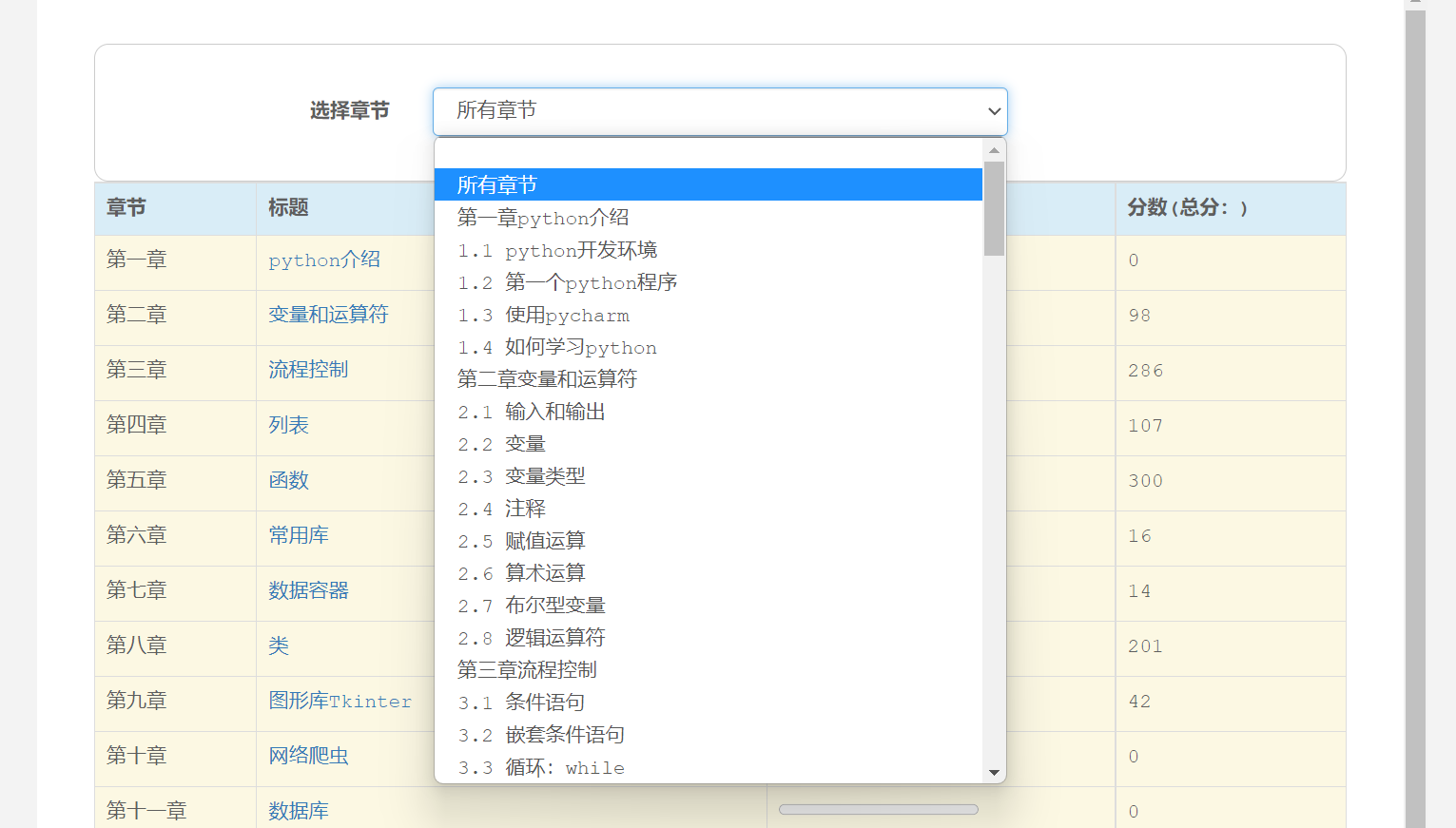
三.下拉菜单的章节信息
和上面的区别在于,上面的章节信息要根据章节id查询,它有可能是第一章的id(根据点击或者下拉查询),然后得到第一章的章节信息信息,而这里的章节信息是所有章节。

如果没有serial的值,那么下拉菜单就不会显示第几章第几节。
