1.1 盒子模型
HTML元素分为盒子元素和内联元素。从外观来看,盒子元素就是那些默认占满一行的家伙,例如div,而内联元素一般都用在文本,默认是不会换行的,例如span、a
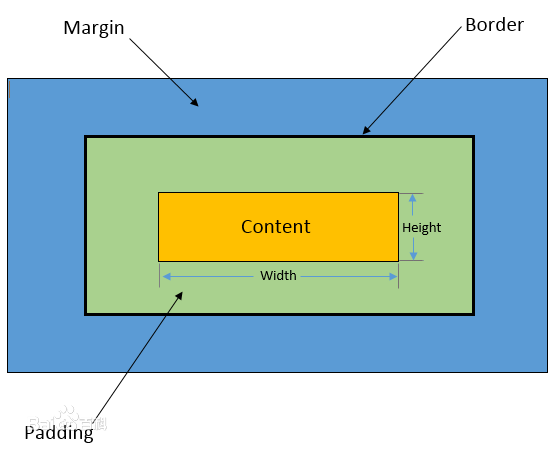
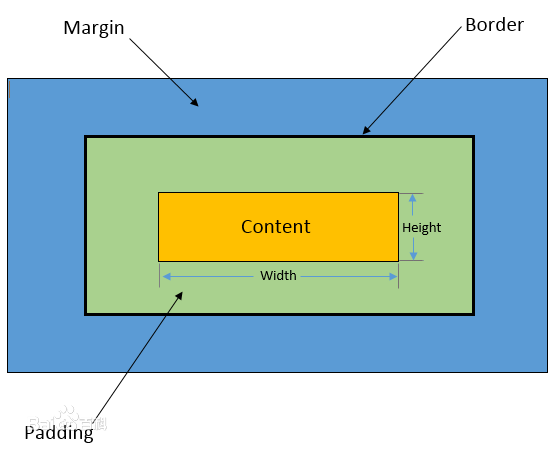
盒子元素除了自动换行外,还有什么特点呢,如下图:

这张图展示了盒子元素
1.最里面黄色是元素的高度和宽度,width是宽度,height是高度
2.绿色部分是填充:padding
3.黑色是边框:border
4.最外面的蓝色是间距:margin
内联元素(如p、a、span)是不能设置上面这些css规则的!设置了也无效。
然而所有元素都可以变为盒子元素,display就是专门用来改变元素的:
display:block 变为盒子元素
display:inline 变为内联元素
display:inline-block 内联盒子元素,可以设置盒子元素的属性,同时不会独占一行
