1.2 定位
1.相对定位
是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
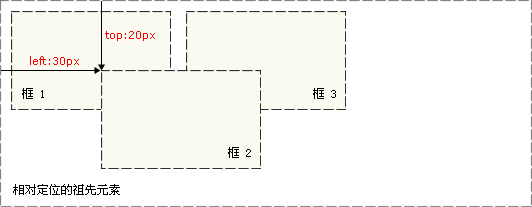
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
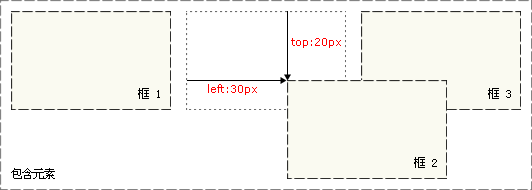
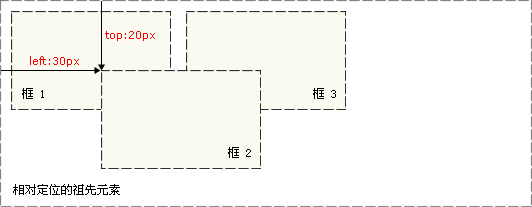
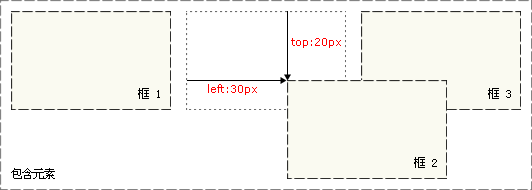
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
2.绝对定位
CSS 绝对定位
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
如下图所示:

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
一句话定义相对定位和绝对定位的区别:相对定位是相对于自己原本的位置移动;绝对定位是相对于父元素进行移动
3.固定定位
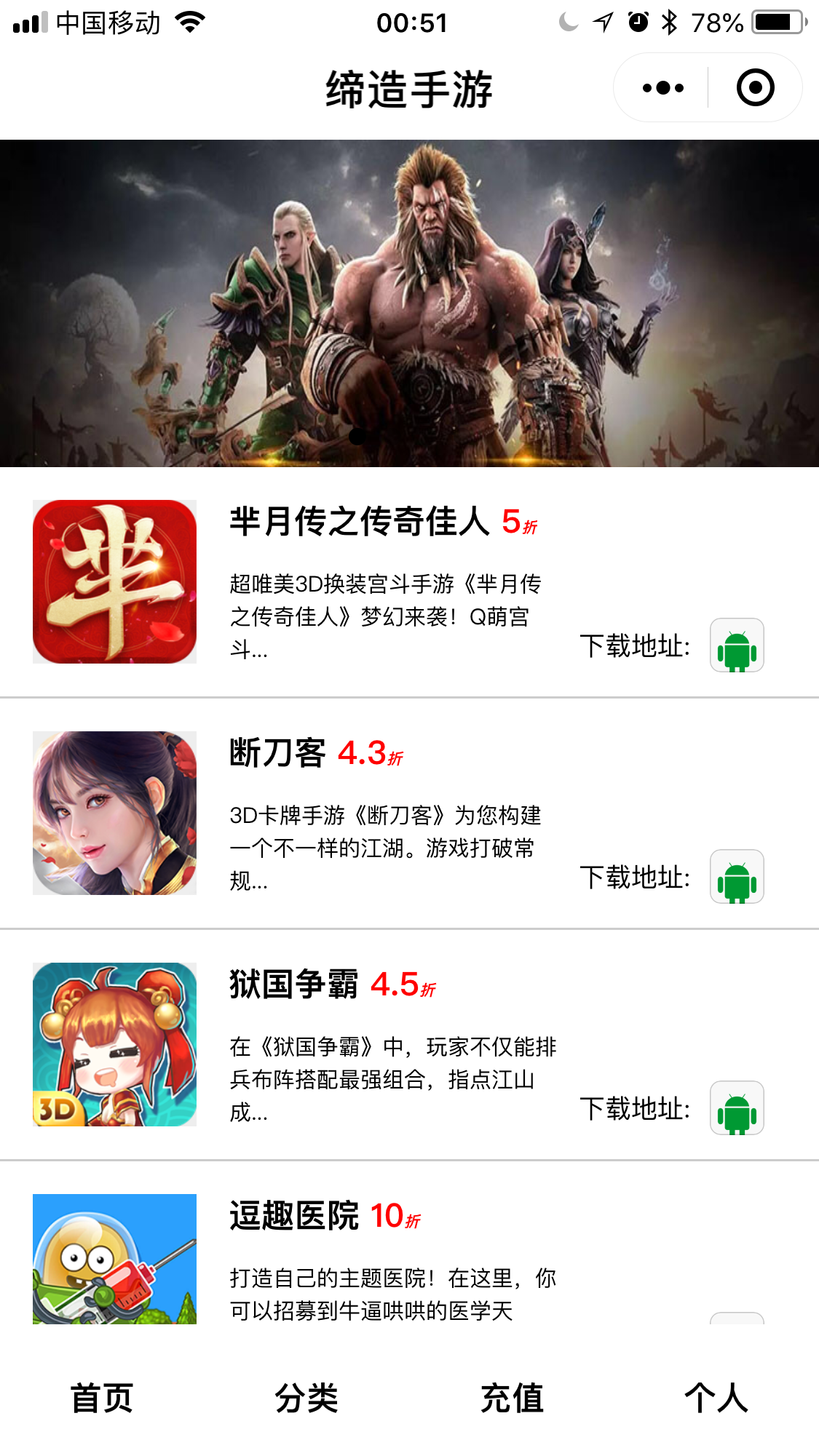
还有一种定位fixed,这类定位永远停留在这个位置,就算页面发生了滚动,适用需要固定位置的元素,例如这个永远停留在底部的菜单:

是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
2.绝对定位
CSS 绝对定位
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
如下图所示:

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
一句话定义相对定位和绝对定位的区别:相对定位是相对于自己原本的位置移动;绝对定位是相对于父元素进行移动
3.固定定位
还有一种定位fixed,这类定位永远停留在这个位置,就算页面发生了滚动,适用需要固定位置的元素,例如这个永远停留在底部的菜单:
