1.3 浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
其他的元素“不知道”浮动元素的存在,不会因为浮动元素而改变位置,换一个说法就是浮动元素处于另一个位面,除非它也浮动,这样大家处于同一个位面,否则是不会互相影响的
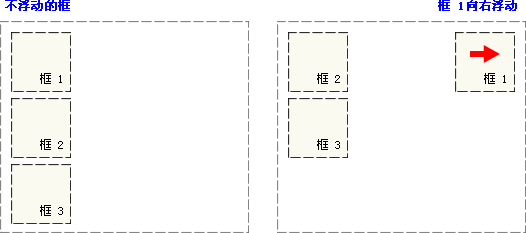
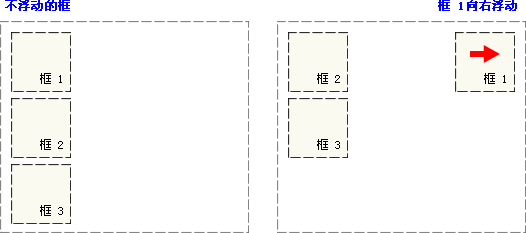
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘,而其他文档不知道它的存在:

CSS 浮动实例 - 向右浮动的元素
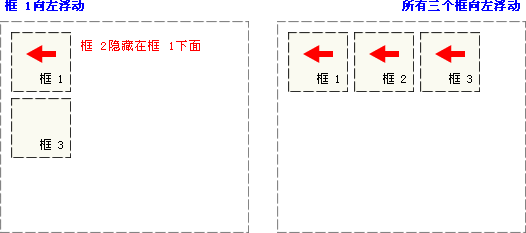
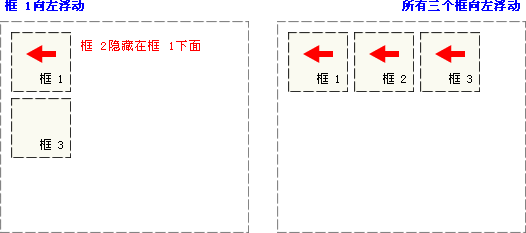
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

CSS 浮动实例 - 向左浮动的元素
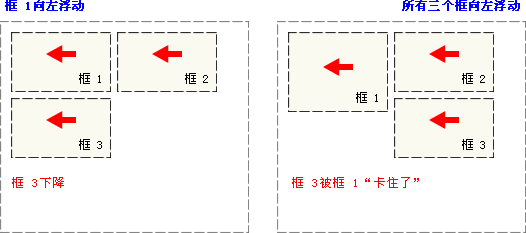
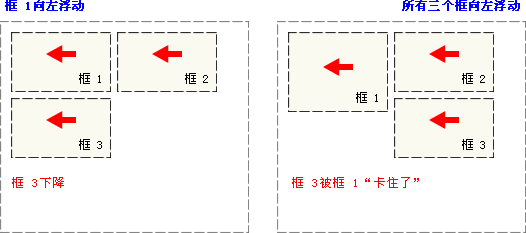
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
这就是所谓“转行”了,防止这样的事情发生,要保证父容器有足够的宽度容纳所有的div,还有它们的填充、边框、间距
其他的元素“不知道”浮动元素的存在,不会因为浮动元素而改变位置,换一个说法就是浮动元素处于另一个位面,除非它也浮动,这样大家处于同一个位面,否则是不会互相影响的
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘,而其他文档不知道它的存在:

CSS 浮动实例 - 向右浮动的元素
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

CSS 浮动实例 - 向左浮动的元素
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

这就是所谓“转行”了,防止这样的事情发生,要保证父容器有足够的宽度容纳所有的div,还有它们的填充、边框、间距
