2.1 示范项目的简单解释
示范项目运行后,我们运行项目(在命令行运行npm run serve),可以看到如下页面:

这个页面到底对应着项目的哪个文件呢?
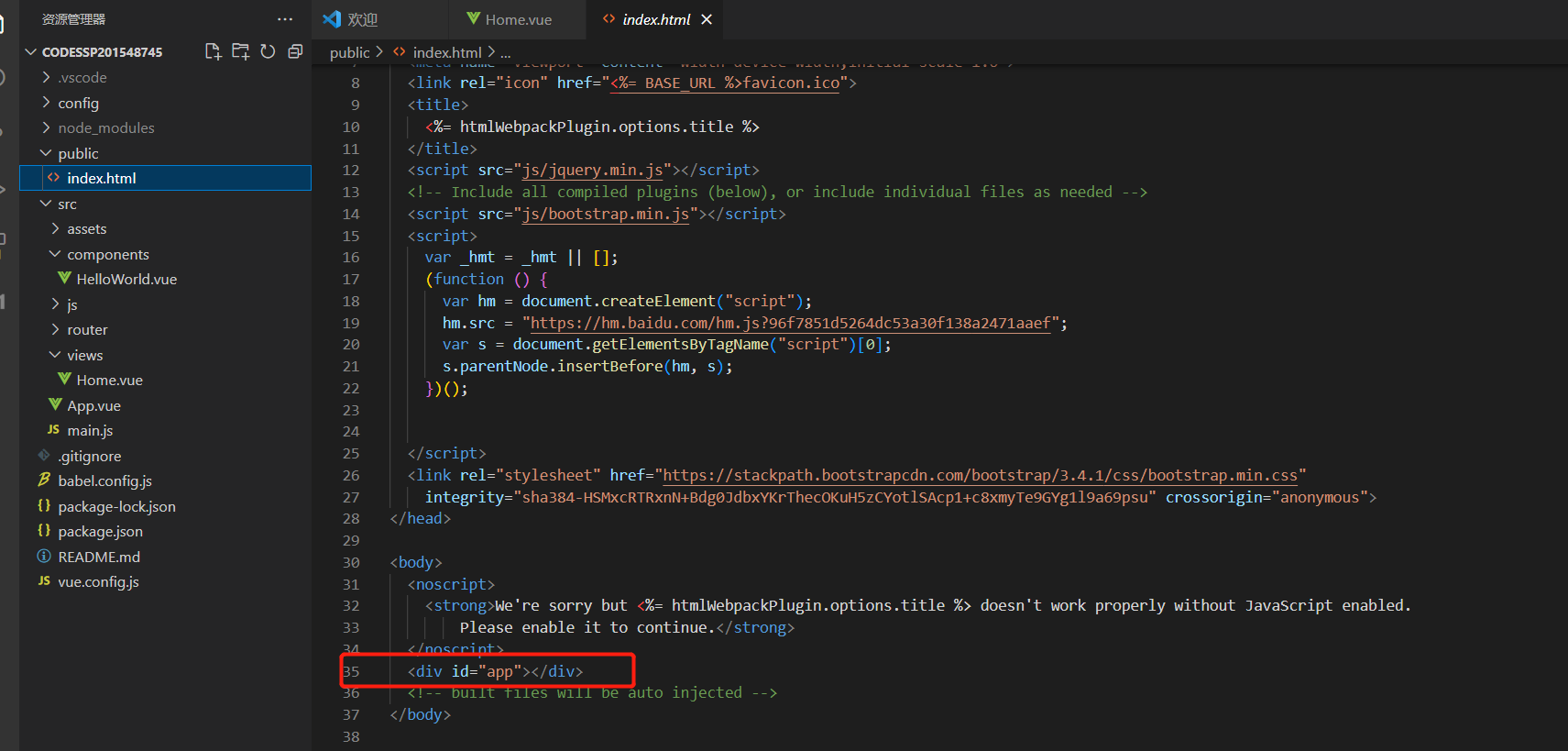
1.localhost:8080/#访问的是 /public/index.html
在这个文件,可以把公用的js和css文件放在此处,载入一次所有页面都能使用了,这就是前端项目的优势。实际上,vue项目启动后,不管用户怎么点击,就一直没有离开过这个页面,它变动的秘密是第35行代码,通过动态写入,替换掉这个div内部的内容,达到页面内容更换的效果。具体的细节,在路由这一节
2.index.html里面有一个组件App.vue

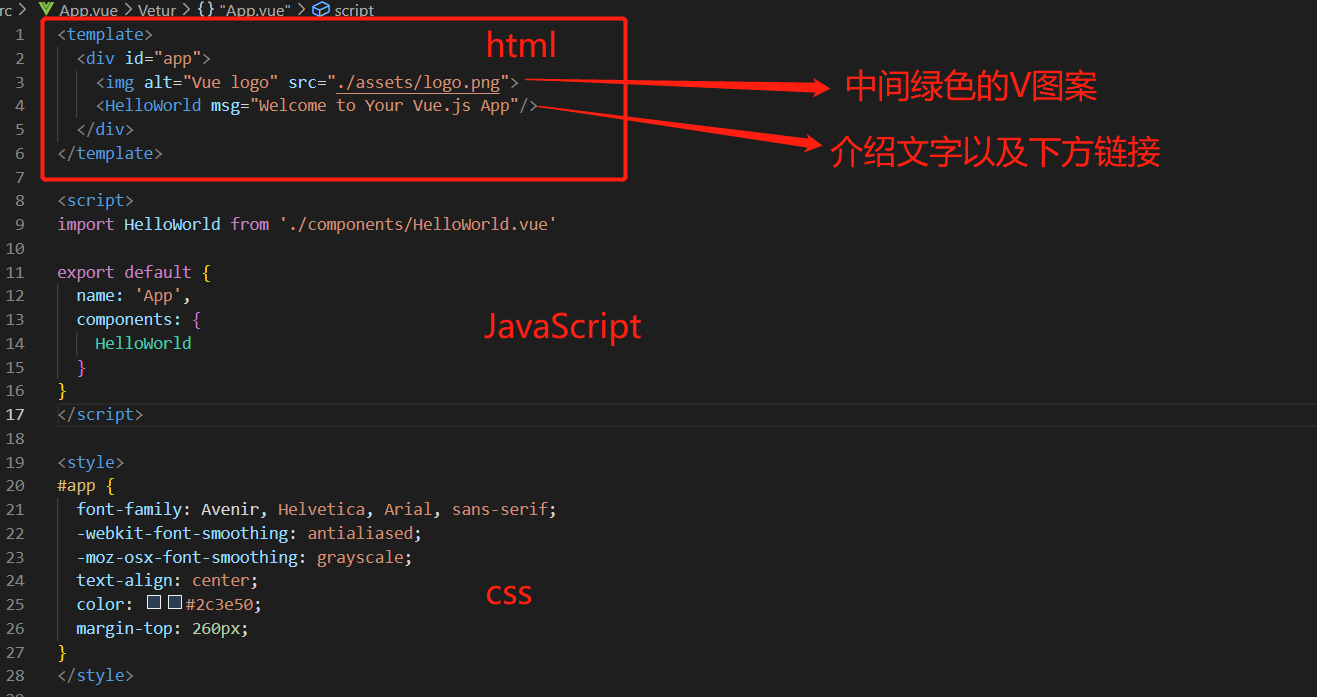
3.App组件内容如下:

我们可以修改第4行的文字“Welcome to your vue.js app”,然后保存,项目会重新部署,可以看到网页的介绍文字也改变了。
这个App.vue就是Vue组件,组件由三部分组成:html,JavaScript和css。
html部分,第4行代码,本身又是一个组件HelloWorld。使用任何Vue组件,都要在JavaScript部分引用并且声明,引入在代码第9行,声明是代码13到15行。
现在,尝试替换掉网页中间的绿色V图片。
