2.5 条件
html并没有提供条件和循环的逻辑,例如根据某个变量的值,显示不同的内容。vue的解决办法是这样的:
<div id="app"> <p v-if="username"> 你好,{{username}},欢迎回到我们大家庭,你之前访问的页面是{{userPage}} </p> <p v-else> 请登录 </p> <input type="text" v-model="textValue"/> <div> {{textValue}} </div> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="欢迎来到我的第一个vue项目"/> <div v-html="html"> </div></div>v-if是一个判断,username的值不为空值则显示后面欢迎的话,否则显示v-else的部分,也就是“请登录”。
接下来我们把username的值设置为空,就能测试是否生效了。
上面的例子里,如果需要它的子元素受条件控制,而它本身又不出现,该怎么办呢?例如下面的代码,2、3、4行代码是否出现,取决于变量ok是否有值:
<template v-if="ok"> <h1>Title</h1> <p> Paragraph 1 </p> <p> Paragraph 2 </p></template>template将不会出现,它控制内部的元素是否显示。
你可以使用 v-else 指令来表示 v-if 的“else 块”:
<div v-if="Math.random() > 0.5"> 你能看到我</div><div v-else> 现在你看不到我了</div>else前面必须有if,它本身的意思是否则,假如都没有“如果”,何来否则。除此之外,还有一个v-else-if,相当于else if
<div v-if="type === 'A'"> A</div><div v-else-if="type === 'B'"> B</div><div v-else-if="type === 'C'"> C</div><div v-else> Not A/B/C</div>最后,还有一个和v-if比较类似的v-show
<h1 v-show="ok">Hello!</h1>
它的用法和v-if基本一样,但是它没有else,也不支持template。那么这两者的区别是什么呢?
最主要的区别就是:不管条件是否成立,v-show的元素必定会渲染,如果条件不成立,那么就用display:none隐藏起来;v-if则是根据条件决定是否渲染,如果不成立,这个元素是根本不存在的。
那么怎么使用它们就比较清晰了,如果经常需要来回切换元素是否显示的,那么使用v-show;否则就使用v-if。因为v-show一旦渲染完了,切换的时候修改display就可以了,而v-if切换要重新载入或者删除元素,开销更大。
现在用v-show替换掉上面的代码,那么就是这么写的:
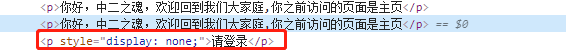
<div id="app"> <p v-if="username"> 你好,{{username}},欢迎回到我们大家庭,你之前访问的页面是{{userPage}} </p> <p v-else> 请登录 </p> <p v-show="username"> 你好,{{username}},欢迎回到我们大家庭,你之前访问的页面是{{userPage}} </p> <p v-show="username==''"> 请登录 </p> <input type="text" v-model="textValue"/> <div> {{textValue}} </div> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="欢迎来到我的第一个vue项目"/> <div v-html="html"> </div></div>如果这个方式显示的,我们可以看到两个都显示出来了:

但如果我们检查html原始,会发现“请登录”其实也在(它是上面第5行代码的v-show生成的),只是用display:none隐藏了,这就是v-show:它仍然会生成,但是否显示就看条件,条件不成立不显示