2.3 插入原始HTML
前面介绍了如何插入一个值,或者一个属性值,如果要插入一小段html片段
<div id="app"> <p>你好,{{username}},欢迎回到我们大家庭</p> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <div> {{html}} </div></div>这一小段的html是一个链接,如下所示,是一个链接
前面省略data() { return { username: "中二之魂", message:"正在加载中", html:'<a href="https://www.codessp.cn">学习平台</a>' }; },后面省略那么上面这个渲染,就会毫无疑问地失败: 那么要直接把html片段导入,要用下面的写法:
那么要直接把html片段导入,要用下面的写法:
 那么要直接把html片段导入,要用下面的写法:
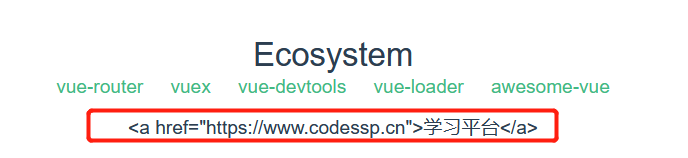
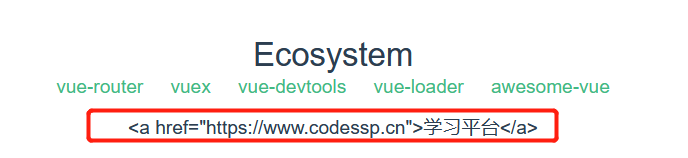
那么要直接把html片段导入,要用下面的写法:<div id="app"> <p>你好,{{username}},欢迎回到我们大家庭</p> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <div v-html="html"> </div></div>这时候能正确显示成链接了:

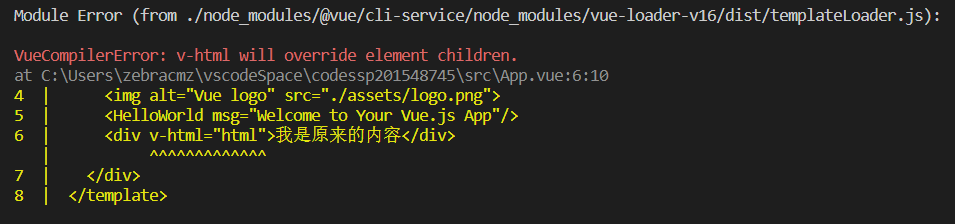
这种写法有一个地方要特别注意的,有v-html属性的标签,其内部不允许有任何内容,例如第5行里面的中文,会直接导致语法错误:
<div id="app"> <p>你好,{{username}},欢迎回到我们大家庭</p> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <div v-html="html">我是原来的内容 </div></div>保存后自动编译会显示编译失败: