2.4 双向绑定
输入框的值也可以绑定,例如有这样的一个input(第3行):
<div id="app"> <p>{{username==''?'请登录':'你好,'+username+',欢迎回到我们大家庭'}}</p> <input type="text" v-bind:value="textValue"/> <div> {{textValue}} </div> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <div v-html="html"> </div></div>用属性绑定value的方式,把变量textValue绑定到input的value,接着随便定义一下textValue的值:
data() { return { username: "中二之魂", message:"正在加载中", html:'<a href="https://www.codessp.cn">学习平台</a>', textValue:'一个值' }; },编译后显示如下,第一个“一个值”是输入框,我们可以改掉它,输入别的值,第二个“一个值”是div的内容,这两个值都来自于变量textValue:

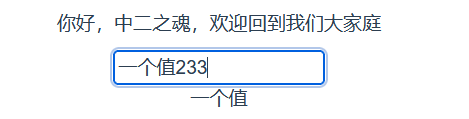
现在,我们修改输入框的值,第二个输入框的值是不会改变的:

这表示原来的textValue的值没有发生改变。
但是,有时候(大多数时候)输入框的值很可能被提交到后台,否则就不会用输入框了。那么输入框当前的值在哪里呢?肯定不是textValue。那只能通过jQuery取出这个框的值。而双向绑定,就是为了解决这个问题。
把html模板部分的第3行代码,改成这样:
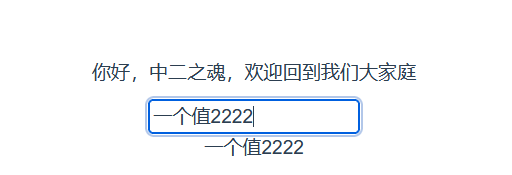
<input type="text" v-model="textValue"/>再试一次,就发现下面的值也跟着改了:

说明textValue的值跟着改变。这就是双向绑定:textValue的值显示在页面,同时用户修改了textValue绑定的元素的值也会立刻反射到textValue上。
表单的其他可编辑的元素,都可以用v-model做到双向绑定。
