6.1 需求
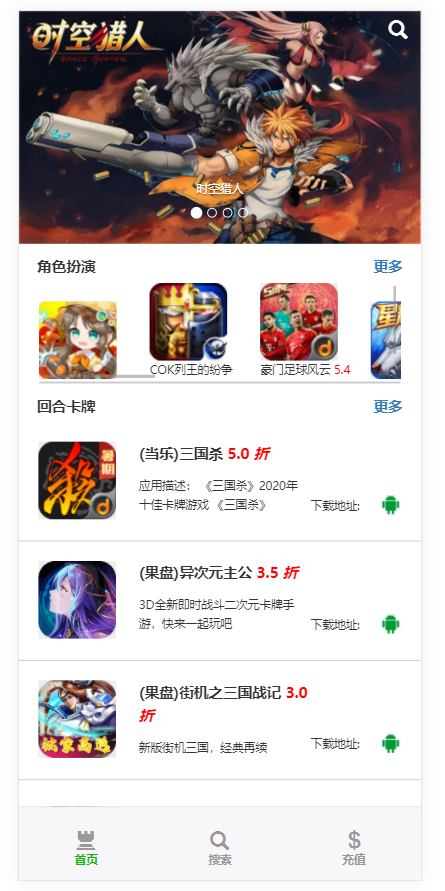
此页面缔造手游用vue重写,以便适用于PC网页,以下是手机版的界面,由于是重写,我们可以利用它已经有的样式

本章节采用从局部到总体的设计方法,和上一章相反
准备工作,先把App.vue的内容准备好,后面此文件都无需变动:
打开App.vue,template部分只保留一个router-view
<template> <router-view/></template>style部分为,注意,style标签自动生成的scoped要去掉:
button { margin-bottom: 30rpx;}button:last-child { margin-bottom: 0;}.page-section-title { padding: 0;}.swiper-item { margin: 0 auto; height: 600rpx;}.slide-image { width: 100%;}.page-section-title { margin-top: 60rpx; position: relative;}.info { position: absolute; right: 0; color: #353535; font-size: 30rpx;}.page-foot { margin-top: 50rpx;}.more { width: 100%; border-bottom: 1px solid #ccc;}.navText { text-align: right; font-size: 24rpx; margin-right: 15rpx;}.game_item { padding: 2rem; border-bottom: 1px solid #ccc; display: block; height: 12.3rem;}.gameIcon { width: 8rem; height: 8rem; background-color: #eeeeee;}.game_item button { position: relative; left: 300rpx; top: -170rpx; width: 50rpx; height: 50rpx; padding: 0;}.item_img { float: left; width: 25%;}.item_content { float: left; width: 50%;}.game_item .item_download { float: left; width: 25%; padding-top: 15%;}.platformicon { width: 2rem; height: 2rem; position: relative; left: 78%; bottom: 2rem;}.game_item .game_name { font-size: 1.5rem; font-weight: bold; position: relative; left: 1rem;}.game_item .game_channel { font-size: 1.5rem; font-weight: bold; position: relative; left: 1rem;}.game_list_div { height: 10.4rem; width: 90%; margin: 2rem auto 0 auto; overflow: auto; border-bottom: 2px solid #ccc;}.game_list_div .game_content { width: 115rem; display: block; clear: both;}.game_list { display: inline-block; width: 11rem;}.game_list .intro, .game_list .item_download, .game_list .game_channel { display: none;}.game_list .game_name { font-size: 1rem; position: relative; top: 25%;}.game_list .item_content { font-size: 1rem; font-weight: normal; display: block; width: 10rem; display: block;}.dow { display: block; position: relative; font-size: 1.2rem; width: 6rem;}.discount { display: inline; color: red; font-size: 15rpx; font-style: italic; font-variant-position: super;}.game_item .intro { font-size: 1.1rem; display: block; width: 17rem; height: 5rem; position: relative; left: 1rem; margin-top: 1.2rem;}.search { width: 94%; margin-bottom: 20rpx; margin-left:auto; margin-right:auto;}.search_icon { position:fixed; left:92%; top:1%; z-index:3; color:white; font-size:2rem;}.search_arr input { margin-left: 60rpx; height: 60rpx; border-radius: 5px; width:100%; border: 1px solid #d0d0d0; border-radius: 10rpx;}.bc_text { line-height: 68rpx; height: 68rpx; margin-top: 34rpx;}.sousuo { margin-left: 15rpx; width: 15%; height: 60rpx; line-height: 150%; text-align: center; border: 1px solid #d0d0d0; border-radius: 10rpx;}.page_row { display: flex; flex-direction: row}.searchcion { margin: 10rpx 10rpx 10rpx 10rpx; position: absolute; left: 25rpx; z-index: 2; width: 20px; height: 20px; text-align: center;}.gameFrameName { font-weight: bold; font-size: 1.5rem; width: 91%; height:2rem; margin-left: auto; margin-right: auto; margin-bottom:2rem;}.gameFrameName span { display: inline-block; float: left; margin-top: 3%;}.gameFrameName a { display: inline-block; float: right; margin-top: 3%;}/**app.wxss* */.container { display:block; flex-direction: column; align-items: center; justify-content: space-between; padding: 0 0; box-sizing: border-box; overflow-x:hidden;} .demo-text-1{ position: relative; align-items: center; justify-content: center; background-color: #1AAD19; color: #FFFFFF; font-size: 1.64rem; }.demo-text-1:before{ content: 'A'; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}.demo-text-2{ position: relative; align-items: center; justify-content: center; background-color: #2782D7; color: #FFFFFF; font-size: 1.64rem;}.demo-text-2:before{ content: 'B'; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}.demo-text-3{ position: relative; align-items: center; justify-content: center; background-color: #F1F1F1; color: #353535; font-size: 1.64rem;}.demo-text-3:before{ content: 'C'; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}.splitor { height: 0.8rem; background: #eee;}.foot{ border-top: 2px solid #EEE; height:8%; width:100%; position:fixed; background:#fff; top:92%;}.foot a{ display:inline-block; height:100%; text-align: center; font-size:2rem; font-weight: bold; padding-top:6%;}.foot a.t2{ display:inline-block; width:50%; height:100%; text-align: center; font-size:1.4rem; font-weight: bold; padding-top:6%; }.foot a.t3{ display:inline-block; width:25%; height:100%; text-align: center; font-size:1.2rem; font-weight: bold; padding-top:6%; }.foot a.t1{ display:inline-block; width:32.5%; height:100%; text-align: center; font-size:1.5rem; font-weight: bold; padding-top:6%; color:#000; background:#FFF;}.foot a:hover{ background:bisque;}.warning{ font-size: 1rem; color:red; font-weight: bold; display:block;}.search, .accountInfo button { margin-bottom: 1rem;}.search_arr { border: 1px solid #d0d0d0; border-radius: 0.6rem; margin-bottom: 1rem;}.search_arr input { height: 2.6rem; border-radius: 5px; padding-left: 1rem;}.search button, .accountInfo button { border-radius: 5px;}.currentImg{ height:200px;}