6.4 组件设计:游戏主页MobieGame
在views中创建文件MobileGame.vue,需要到route/index.js中新增页面入口,参考之前的实训的路由配置
总体上它是这样组成的:
<div style="margin:0 auto;width:500px"> <div style="height:20vh;background:yellow"> 顶部滚动 </div> <div style="height:70vh;background:#ccc"> 中间 </div> <div style="height:10vh;background:blue"> 底部 </div></div>结构大概是这样:
顶部滚动
中间
底部
然后它的中间部分就是主要的游戏展示区:

Game和GameFrame前面已经做好了,而在本页面会出现多个GameFrame,需要从数据库里查询:
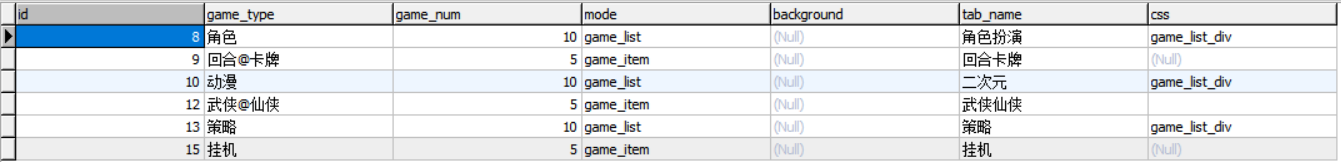
GameFrame在数据库是这样的:

id是主键
game_type是框内出现的游戏类型,就是使用此关键字去查询游戏
game_num是查询的游戏数量
mode就是上一节提到的GameFrame是横拍还是竖排的关键css类,原来也是从数据库里查询得到,此字段和最后的css字段配合使用,css字段用在Game组件,参见上一章节关于横排还是竖排的说明。
tab_name是显示在游戏框左上方的文字
http的json接口是:https://www.codessp.cn/api/gameFrames点击查看
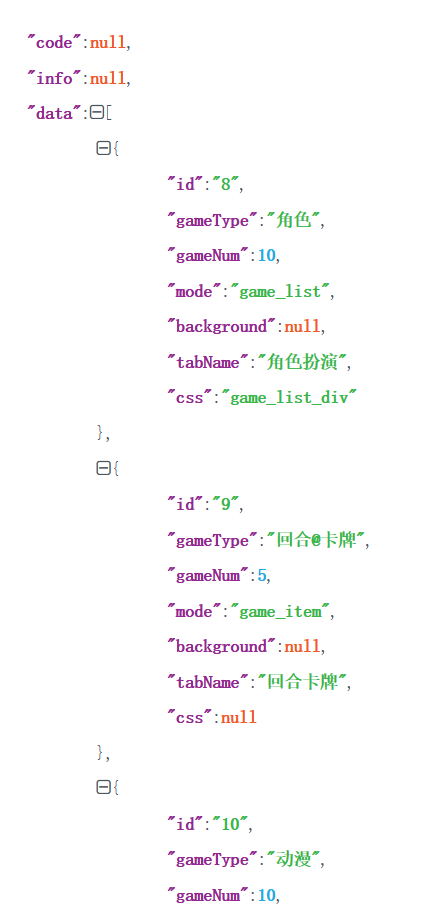
把数据复制到www.json.cn解析:

返回的数据中的data就是我们要的游戏框架GameFrame所需要的数据。在MobileGame里定义一个变量gameFrames,把查询到的数据赋给此变量,然后在template遍历它,而MobileGame.vue的template如下所示:
<div style="margin:0 auto;width:500px"> <div style="height:20vh;background:yellow"> 顶部滚动 </div> <div style="height:70vh;background:#ccc"> <div> <template v-for="(f,i) in gameFrames" :key="i"> <GameFrame :frame="f"/> </template> </div> </div> <div style="height:10vh;background:blue"> 底部 </div></div> 接下来的要修改GameFrame.vue的template部分,里面所有之前固定写好的值,都需要通过属性frame从外部传入,就好像Game的值通过属性game得到(game的值在GameFrame指定)。
GameFrame的js部分也要修改,之前发起的请求都是固定值:https://www.codessp.cn/api/games?type=仙侠&num=10
现在这个请求的type和num都从frame这个属性里取得。
