6.5 横排还是竖排?
游戏横排还是竖排如何决定呢?
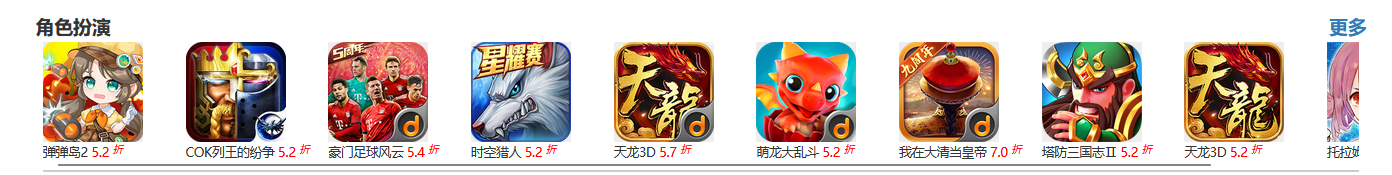
实际上html结构是一样的,完全由CSS不同的class决定,例如下面的横排列表:

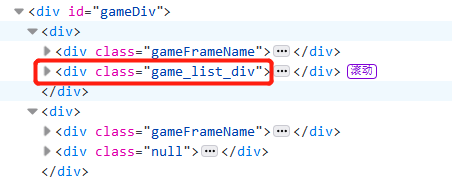
它的CSS值是game_list_div

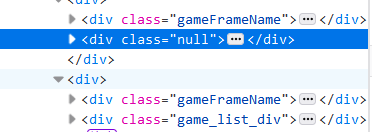
竖排列表的话,它的值是null:

同时也要游戏的class配合:
这部分的其中一个游戏的html复制出来,是这样的:
<div class="game_list" style="clear: both;"> <div class="item_img" onclick="gameDetail('5866')"> <img class="gameIcon" src="https://img.d.cn/cp_admin/icon/501405/34679d89e8c5ad0ab2eedb3dc21507d3.png"> </div> <div class="item_content" onclick="gameDetail('5866')"> <span class="game_channel">(当乐)</span> <span class="game_name">弹弹岛2<span style="color: red">5.2</span> <span class="discount">折</span> </span> <span class="intro">华丽的战斗操作</span> </div> <div class="item_download"> <span class="dow">下载地址:</span> <img class="platformicon" onclick="download(this)" data-url="https://pkg.d.cn/T1VUA9aK" src="https://www.codessp.cn/wxImage/android.png"> </div></div>我们来对比一下竖排的一个游戏:

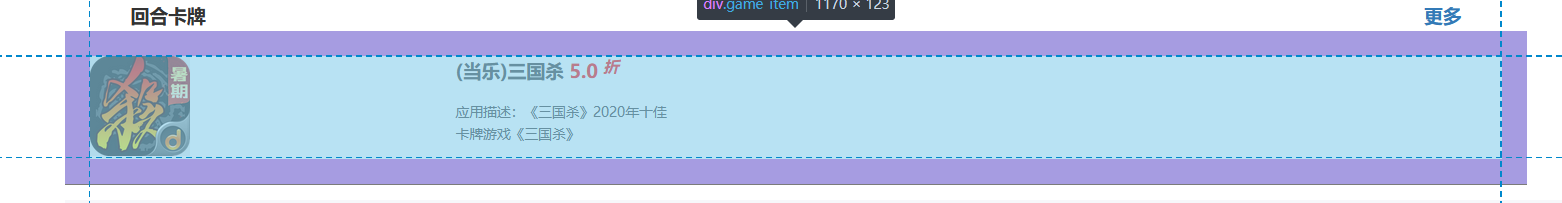
然后看看它的html结构:
<div class="game_item" style="clear: both;"> <div class="item_img" onclick="gameDetail('3768')"> <img class="gameIcon" src="https://img.d.cn/cp_admin/icon/4484/be140cf3191820d73b15bd6e2119cc38.png"> </div> <div class="item_content" onclick="gameDetail('3768')"> <span class="game_channel">(当乐)</span> <span class="game_name">三国杀<span style="color: red">5.0</span> <span class="discount">折</span> </span> <span class="intro">应用描述:《三国杀》2020年十佳卡牌游戏《三国杀》</span> </div> <div class="item_download"> <span class="dow">下载地址:</span> <img class="platformicon" onclick="download(this)" data-url="https://pkg.d.cn/7NN1DPaO" src="https://www.codessp.cn/wxImage/android.png"> </div></div>两者其实是一样的,也就是说虽然看上去一个横排一个竖排展示的游戏,其实它内部的html都是相同的,也就是上一节我们做的Game组件。
唯一一个不同的地方是第一行的class,横向排列的是game_list,纵向的是game_item。
总结一下:
横排列表的框架的class值是game_list_div,横排列表内部游戏的class是game_list
竖排列表的框架的class值是空值,竖排列表内部游戏的class是game_item
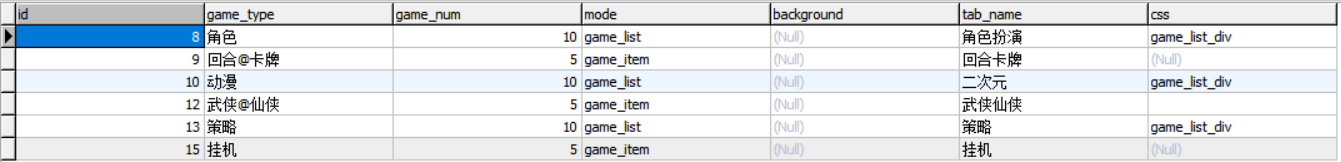
现在回去看看GameFrame的数据库结构:

这两个CSS的类都在数据中了。我们要修改两个组件:
1.GameFrame组件:
用css属性,也就是{{frame.css}},取代GameFrame.vue的template部分第二个class值,修改后的GameFrame的template部分如下所示:
<template> <div> <div class="gameFrameName"> <span>{{frame.tabName}}</span> <a href="search.jsp?gametype=角色">更多</a> </div> <div :class="frame.css"> <div class="game_content"> <!--循环显示游戏,游戏的html在Game组件 --> <template v-for="(g,i) in games" :key="i"> <Game :game="g"/> </template> </div> </div> </div></template>2.Game组件:
mode这个值已经frame里面,它也要传递给Game组件,于是Game多了一个属性mode。
然后在GameFrame循环显示组件的时候,再把mode传给Game:
<template v-for="g in games" :key="g"> <Game :game="g" :mode="frame.mode"/></template>同一个框架里的游戏的mode值是相同的。用这个mode去取代Game.vue组件的第一个class值,你的游戏列表就会根据游戏框架(GameFrame)的设定显示横排或者竖排。
