6.3 组件设计:框架GameFrame
GameFrame是指包含若干个游戏的小框架,里面的游戏都属于同一个类型,例如角色扮演、回合制,下面来创建这个组件,在src/components文件夹下创建GameFrame.vue,它的template部分如下:
<template> <div> <div class="gameFrameName"> <span>仙侠</span> <a href="search.jsp?gametype=角色">更多</a> </div> <div class="game_list_div"> <div class="game_content"> <!-- 上一节的Game组件 --> <block v-for="game in games" :key="game"> <Game :game="game"/> </block> </div> </div> </div></template>由于使用了组件,那么GameFrame的script部分,应该是这样:
import Game from "@/components/Game.vue";export default{ name:"GameFrame", data(){ return{ games:[1,2,3]//GameFrame内部包含的所有游戏,在GameFrame内部查询 } }, components:{ Game },}然后绑定路由/gameframe,访问后效果图如下:

出现了三个同样的游戏,是因为games里面有三个元素[1,2,3],template的第10行到12行就是去循环这个games变量,第11行的game组件就被显示了三次。
到了这里,应该可以发现,Game的数据,是GameFrame提供的,接下来,把games的[1,2,3]替换成下面的游戏数据:
games:[{ "name": "苍穹之剑", "url": "https://pkg.d.cn/ios/109840/736_1.html?vc=8d6e14d20d04da65be067e2fe805e0d0", "platform": "ios", "iconUrl": "https://res5.d.cn/cp/img/967/o_1b6as875710i1ocu2ka76n1i013.png", "guildFirstDiscount": "0.50", "guildNormalDiscount": "0.54", "intro": "《苍穹之剑2》由《苍穹之剑》原班人马打造的影漫游联动的跨界IP巨制", "id": "2529", "appid": "736", "lastUpgradeTime": "", "upgradeStatus": null, "latestVersion": "2.0.21", "channelVersion": null, "packName": null, "firstDiscount": "0.50", "discount": "0.50", "level": "1", "datetime": "2025-02-24 14:19:55", "lowestDiscount": "0.51", "channel": "当乐", "gameUrl": "http://3g.d.cn/cangqiongzhijianer/", "img": "http://res5.d.cn/cp/img/503824/o_1c7vefcv1b0m1ruu96do9c1mgr13_0.6.jpg@http://res5.d.cn/cp/img/503824/o_1c7vefcv15fgh4s1je119le14j14_0.6.jpg@http://res5.d.cn/cp/img/503824/o_1c7vefcv1r1u1q151t4r66e7at15_0.6.jpg@http://res5.d.cn/cp/img/503824/o_1c7vefcv11gm9b5nf591n2d7n616_0.6.jpg@http://res5.d.cn/cp/img/503824/o_1c7vefcv0nu4sb1f6et84lh12_0.6.jpg", "type": "角色 仙侠 动作", "description": "《苍穹之剑2》由《苍穹之剑》原班人马打造的影漫游联动的跨界IP巨制。游戏以上古封魔之战为故事背景,谱写了一曲孙少云和恋人素雪跨越千年的爱情悲歌。游戏独创星座情缘、仙盟联赛、大逃杀、载具攻城战等核心玩法,告别枯燥无趣的日常,打造沉浸式场景交互,多维度社交体验,让我们一同开启属于你的苍穹世界!" }, { "name": "仙魔战场", "url": "https://pkg.d.cn/pSCcJ2kQ", "platform": "android", "iconUrl": "https://img.d.cn/cp_admin/icon/507393/13f96ac59b867ec34e68bf5f1a714d4f.png", "guildFirstDiscount": "0.40", "guildNormalDiscount": "0.42", "intro": "《仙魔战场》3DARPG唯美画风、根据影视三生三世十里桃花剧情为蓝本", "id": "10548", "appid": "11996", "lastUpgradeTime": "2024-11-04 23:06", "upgradeStatus": null, "latestVersion": "1.0.0", "channelVersion": null, "packName": null, "firstDiscount": "0.35", "discount": "0.38", "level": "2", "datetime": "2025-02-24 14:17:57", "lowestDiscount": "0.40", "channel": "当乐", "gameUrl": "https://3g.d.cn/xianmozhanchang/", "img": "https://img.d.cn/cp_admin/icon/507393/07ea5b5f147e8bd862f1b7d93067e7f9_0.6.jpg@https://img.d.cn/cp_admin/icon/507393/b5923cbc4aa6b38dbeb1837a70ace4bf_0.6.jpg@https://img.d.cn/cp_admin/icon/507393/d04a4b3e20e3610e2555af5f7b4bdba4_0.6.jpg@https://img.d.cn/cp_admin/icon/507393/4637cd84bf1156d9a0455725d44e7d97_0.6.jpg@https://img.d.cn/cp_admin/icon/507393/e9ed53bccf5d1f0ce95118502b0af797_0.6.jpg", "type": "角色 3D 仙侠", "description": "《仙魔战场》3DARPG唯美画风、根据影视三生三世十里桃花剧情为蓝本,深度还原人物形象及剧情,给玩家提供最优质的虐恋沉浸剧情。更激爽的战斗体验,更炫酷的技能招数,更重于虐心剧情,重现最激爽的3D无锁定战斗,给你畅快的指尖战斗体验!。" }, { "name": "六界仙尊", "url": "https://pkg.d.cn/oQFc2KEk", "platform": "android", "iconUrl": "https://img.d.cn/cp_admin/icon/507324/5cc0ae203d4982397b2039937159291c.png", "guildFirstDiscount": "0.40", "guildNormalDiscount": "0.40", "intro": "六界仙尊正统续作《六界仙尊》强势来袭", "id": "10549", "appid": "11948", "lastUpgradeTime": "2024-11-04 23:02", "upgradeStatus": null, "latestVersion": "1.0.0", "channelVersion": null, "packName": null, "firstDiscount": "0.28", "discount": "0.31", "level": "2", "datetime": "2025-02-24 14:17:56", "lowestDiscount": "0.40", "channel": "当乐", "gameUrl": "https://3g.d.cn/liujiexianzun/", "img": "https://img.d.cn/cp_admin/icon/507324/2b20592ff958acc27019f55b1c16051d.png@https://img.d.cn/cp_admin/icon/507324/cf7337365a78b901c2a200e9af7260a8.png@https://img.d.cn/cp_admin/icon/507324/3e27f1cb86b678fefe7ee5a0925b84f2.png@https://img.d.cn/cp_admin/icon/507324/0501bed1e80d62444e757d5833d72aed.png@https://img.d.cn/cp_admin/icon/507324/73cd3a03fc3262db4c44bf5b988d8669.png", "type": "角色 仙侠 动作", "description": "六界仙尊正统续作《六界仙尊》强势来袭。天穹碎,六界风云起,凡界苦不聊生,补天之计迫在眉睫,修仙少女将陪伴你一起踏上修仙补天之路。至高挂机养成乐趣,竞技休闲不落下,更有十大神器助你傲视六界。Q萌到底的游戏画面,换不完的多样时装,多角色系统让你修仙路上不再孤单。定六界,救苍生,少侠还在等什么?" },]保存后页面仍然显示那三个游戏,是因为game.vue组件里面的数据是固定的,下面来修改一下Game.vue的template部分,把里面所有固定的数据,用上面的json对于的属性代替,例如“三国杀”,就替换成{{game.name}}。注意,game是Game.vue组件的一个属性,它的值是外部指定的(现在知道就是GameFrame.vue指定的)。修改完Game.vue之后,就再也不能用/game访问了,因为game内部的数据为空。
<template> <div class="game_list" style="clear: both;"> <div class="item_img" onclick="gameDetail('3768')"> <img class="gameIcon" src="https://img.d.cn/cp_admin/icon/4484/be140cf3191820d73b15bd6e2119cc38.png"> </div> <div class="item_content" onclick="gameDetail('3768')"> <span class="game_channel">(当乐)</span> <span class="game_name">三国杀<span style="color: red">5.0</span> <span class="discount">折</span> </span> <span class="intro">应用描述:《三国杀》2020年十佳卡牌游戏《三国杀》</span> </div> <div class="item_download"> <span class="dow">下载地址:</span> <img class="platformicon" onclick="download(this)" data-url="https://pkg.d.cn/7NN1DPaO" src="https://www.codessp.cn/wxImage/android.png"> </div> </div></template>修改完毕后再访问/gameframe应该可以看到三个完全不同的游戏,也就是GameFrame里面
如果要展现动态的游戏,需要发起http请求查询。
接口如下:
请求方式:get
返回值:查找的游戏
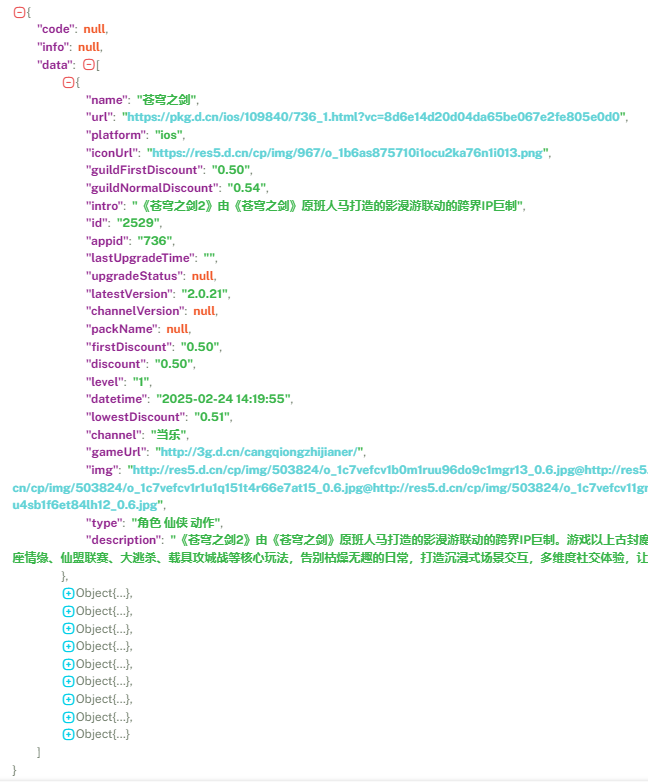
type=仙侠表示查询仙侠游戏,num=10表示查询10个游戏,返回的json数据如下:

后面的几个Object就是剩余的9个游戏。如果吧请求url里面的仙侠改成回合、动漫这些,就会呈现此类型的游戏。
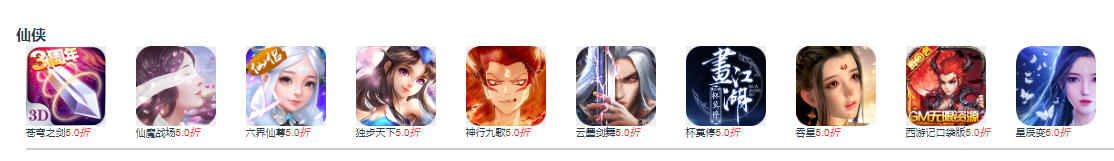
现在,我们只需要把返回的data值赋给games,那么/gameframe就能显示10个仙侠游戏了:

游戏是横向排列的,如果是纵向排列,那么只需要修改两个地方,第一个是Game.vue的第二行代码:
<div class="game_list" style="clear: both;">改成:<div class="game_item" style="clear: both;">然后是gameFrame.vue的第七行代码:
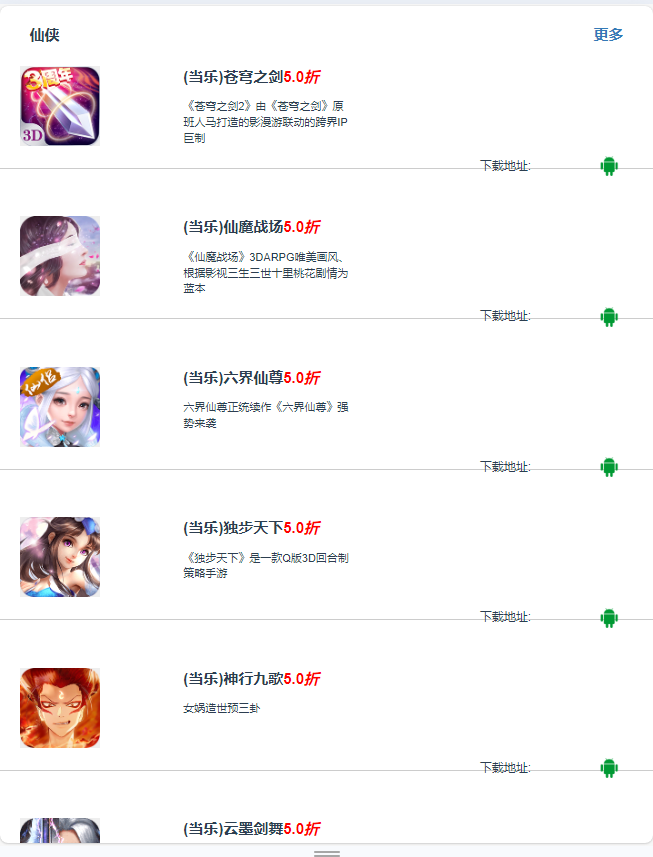
<div class="game_list_div">改成<div class="">现在看看效果图(需要在浏览器按下F12,切换成手机模式):

原来主页里面游戏横着和竖着显示,都是同一个组件Game,仅仅是css不一样。为了能动态让一些游戏横着排列,一些竖着排列,Game组件需要再接收一个属性,到底是game_list(横排)还是game_item(竖排)
而这个css数据,需要外部指定,于是gameFrame.vue的template部分变成了这样,第11行Game组件添加了css属性:
<template> <div> <div class="gameFrameName"> <span>仙侠</span> <a href="search.jsp?gametype=角色">更多</a> </div> <div class="game_list_div"> <div class="game_content"> <!-- 上一节的Game组件 --> <block v-for="game in games" :key="game"> <Game :game="game" :css="css"/> </block> </div> </div> </div></template>js的data部分也要添加css变量:
data(){ return{ //GameFrame内部包含的所有游戏,在GameFrame内部查询 games:[], css:"game_item" }},包括gameFrame的游戏类型“仙侠”、游戏数量,都是由外部指定,也就是使用gameFrame组件的页面来指定,这个页面就是下一节的MobileGame.vue
